Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Цвета в css
Достаточно большая таблица цветов css для сайта. В закладки!
Надоело мучаться - искать ту или иную тональность цвета css для сайта. Решил к себе на сайт залить удобные таблицы по цветам css и их гаммами и тонами. Думаю и вам будет полезна эта страничка. Если попадется еще материал с css цветами (например таблица разнообразных тонов зеленого цвета), то я буду выкладывать прямо в эту статью!
Здесь представлены цвета в привычном HEX и RGB
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #101010 | rgb(16,16,16) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) | |
| #282828 | rgb(40,40,40) | |
| #303030 | rgb(48,48,48) | |
| #383838 | rgb(56,56,56) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #505050 | rgb(80,80,80) | |
| #585858 | rgb(88,88,88) | |
| #606060 | rgb(96,96,96) | |
| #686868 | rgb(104,104,104) | |
| #707070 | rgb(112,112,112) | |
| #787878 | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #888888 | rgb(136,136,136) | |
| #909090 | rgb(144,144,144) | |
| #989898 | rgb(152,152,152) | |
| #A0A0A0 | rgb(160,160,160) | |
| #A8A8A8 | rgb(168,168,168) | |
| #B0B0B0 | rgb(176,176,176) | |
| #B8B8B8 | rgb(184,184,184) | |
| #C0C0C0 | rgb(192,192,192) | |
| #C8C8C8 | rgb(200,200,200) | |
| #D0D0D0 | rgb(208,208,208) | |
| #D8D8D8 | rgb(216,216,216) | |
| #E0E0E0 | rgb(224,224,224) | |
| #E8E8E8 | rgb(232,232,232) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
Подписаться на Вконтакте Подписаться на twitter






Допустимые значения цветов в CSS
Цвета в CSS могут быть указаны следующими способами:
- Шестнадцатеричные цвета;
- Цвет RGB;
- Цвета RGBA;
- Цвета HSL;
- Цвета HSLA;
- Предопределенные названия цветов.
Шестнадцатеричные цвета
Шестнадцатеричный цвет указывается в формате: #RRGGBB, где шестнадцатеричные целые числа RR (красный), GG (зеленый) и BB (синий) определяют компоненты цвета. Все значения должны быть в диапазоне от 00 до FF.
Например, значение # 0000ff определяет синий цвет, потому что синий компонент установлен в наибольшее значение (ff), а остальные компоненты установлены в 0.
Пример
Определите разные цвета HEX:
#p1 {background-color: #ff0000;} /* красный */ #p2 {background-color: #00ff00;} /* зеленый */ #p3 {background-color: #0000ff;} /* синий */
Посмотреть демо
Цвет RGB
В RGB (не путать с RGBA цветовой таблицей) значение цвета задается функцией rgb(), которая имеет следующий синтаксис:
Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета и может быть целым числом от 0 до 255 или значением в процентах (от 0% до 100%).
Например, значение rgb (0,0,255) отображается синим, потому что параметр синего компонента установлен в наибольшее значение (255), а остальные параметры на 0.
Следующие значения определяют одинаковый цвет: rgb (0,0,255) и rgb (0%, 0%, 100%).
Пример
Определите разные цвета RGB:
#p1 {background-color: rgb(255, 0, 0);} /* красный */ #p2 {background-color: rgb(0, 255, 0);} /* зеленый */ #p3 {background-color: rgb(0, 0, 255);} /* синий */
Посмотреть демо
Цвета RGBA
RGBA цвета являются расширением RGB значений цветов альфа-каналом, который определяет прозрачность объекта.
RGBA значение цвет задается функцией rgba (), которая имеет следующий синтаксис:
rgba(red, green, blue, alpha)
Параметр alpha представляет собой число от 0,0 (полностью прозрачный) и 1,0 (полностью непрозрачный).
Пример
Определите разные цвета RGB с уровнем прозрачности:
#p1 {background-color: rgba(255, 0, 0, 0.3);} /* красный с прозрачностью */ #p2 {background-color: rgba(0, 255, 0, 0.3);} /* зеленый с прозрачностью */ #p3 {background-color: rgba(0, 0, 255, 0.3);} /* синий с прозрачностью */
Посмотреть демо
Цвета HSL
HSL обозначает тон, насыщенность и яркость. Формат определяет представление цветов в цилиндрических координатах.
Значение цвета HSL задается с помощью функции hsl (), которая имеет следующий синтаксис:
hsl(hue, saturation, lightness)
Hue — это значение угла (в градусах) цветового круга (от 0 до 360) — 0 (или 360) красный, 120 — зеленый, 240 — синий. Насыщенность — это значение в процентах. 0% обозначает оттенок серого, а 100% — полный цвет. Яркость также представляет собой процентную величину: 0% — черный, 100% — белый.
Пример
Определите различные цвета HSL:
#p1 {background-color: hsl(120, 100%, 50%);} /* зеленый */ #p2 {background-color: hsl(120, 100%, 75%);} /* светло-зеленый */ #p3 {background-color: hsl(120, 100%, 25%);} /* темно-зеленый */ #p4 {background-color: hsl(120, 60%, 70%);} /* пастельный оттенок зеленого */
Посмотреть демо
Цвета HSLA
HSLA значения цветов являются расширением с альфа-каналом, который определяет непрозрачность объекта.
HSLA значение цвета задается с помощью функции hsla (), которая имеет следующий синтаксис:
hsla(hue, saturation, lightness, alpha)
Параметр alpha представляет собой число от 0,0 (полностью прозрачный) и до 1,0 (полностью непрозрачный). Этот формат во многом схож с CSS RGBA цветом.
Пример
Определите разные цвета HSL с непрозрачностью:
#p1 {background-color: hsla(120, 100%, 50%, 0.3);} /* зеленый с прозрачностью */ #p2 {background-color: hsla(120, 100%, 75%, 0.3);} /* светло-зеленый с прозрачностью */ #p3 {background-color: hsla(120, 100%, 25%, 0.3);} /* темно-зеленый с прозрачностью*/ #p4 {background-color: hsla(120, 60%, 70%, 0.3);} /* пастельный оттенок зеленого с прозрачностью */
Посмотреть демо
Предопределенные названия цветов
140 названий цветов предопределены в HTML и CSS. Посмотрите таблицу предопределенных имен цветов.
Перевод статьи «CSS Legal Color Values» был подготовлен дружной командой проекта Сайтостроение от А до Я.
2.1 - Использование цвета в CSS
Цвет - это основа дизайна. От цвета, от сочетания цветов зависит восприятие объекта, элемента и конечно же восприятие сайта, его внешний вид.
В CSS цвет можно применять к чему угодно - текст, рамка, фон и так далее. Но способы немного отличаются.
Что бы изменить цвет текста нужно указать свойство color со значением нужного цвета.
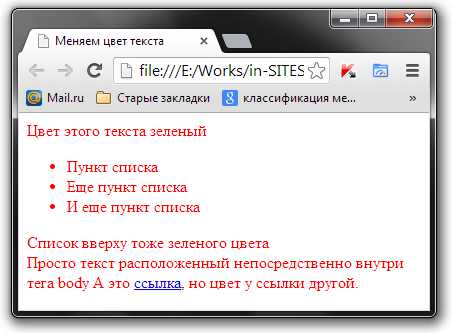
Пример изменение цвета текста
Меняем цвет текста p{color:blue;}Цвет этого текста синий
Результат

Причем любой текст заключенный между тегами
будет того цвета какого вы указали. Со свойством color можно указывать не только к определенным объектам, а сразу ко всем через тегПример
Меняем цвет текста body{color:red}Цвет этого текста красный
- Пункт списка
- Еще пункт списка
- И еще пункт списка

Как видно из примера, весь текст изменил свой цвет. Весь кроме ссылки. Для ссылок, вернее для тега ссылки нужно указывать свойство color отдельно:
a{color:red}Установка цвета для фона
Для установки цвета на фон объекта используется свойство background-color со значением.
Пример установки цвета фона
Меняем цвет фона body{background-color:silver;}У этой страницы серый фон
Результат

Исходя из примеров видно, что для любого текста (заголовки, ссылки, списки) используется свойство color, а для фона свойство background-color
Способы задания значения цвета
Существует несколько вариантов указать цвет, а именно:- Используя название цвета - red, green, gray (в примерах выше использовался именно такой способ)
- Используя шестнадцатеричное значение цвета - #0066ff или сокращенная форма #06f.
Пример: использование шестнадцатеричной системы
Меняем цвет текста p{color:#0000ff;}Цвет этого текста синий, как и в первом примере, только задан в шестнадцатеричной системе
Результат

- Используя RGB - rgb(0, 0, 255). Принимаемые значения: числа от 0 до 255 или в процентах от 0% до 100%.
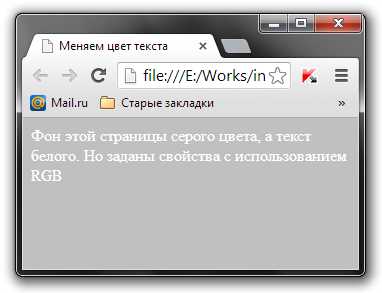
Пример использования RGB
Меняем цвет текста body{background-color:rgb(192,192,192);} p{color:rgb(255,255,255)}Фон этой страницы серого цвета, а текст белого. Но заданы свойства с использованием RGB
Результат

В этом уроке указано всего три варианта установки цвета: названием, шестнадцатеричной системой и RGB. Кроме этого есть еще несколько вариантов задать цвет.
Общепринято, или правильней сказать - чаще используется именно шестнадцатеричная система для установки цвета - #ffffff.
НазадСписок уроковДалее
Цвета в HTML. Таблица «безопасных» цветов
В дизайне сайтов могут быть использованы различные цвета для графических элементов, шрифтов, фонов (как монотонных, так и градиентных). Сегодня мы рассмотрим, в каком формате записываются цвета в HTML и что такое «безопасные» цвета.
При создании дизайна любого сайта можно использовать как графические элементы (которые не представляется возможности сверстать), так и элементы, цвета которых описаны в таблице стилей (CSS). Предпочтительным вариантом является комбинация обоих способов, но чашу весов нужно стараться склонять в сторону цветов, описанных в CSS, а не графическим изображениям.
В качестве примера, можно рассмотреть главное меню сайта, фон которого имеет неоднородный цвет, а градиент с углом 90 градусов (сверху вниз). В данном случае совершенно необязательно использовать фоновое изображение в формате GIF, которое будет повторяться по горизонтали при помощи примерно такой записи:
background: url(/i/main-menu-bg.gif) 0 0 repeat-x;Нет никакой необходимости пополнять список графических файлов, используемых в дизайне сайта таким образом. Гораздо более изящным и простым решением будет использование следующей конструкции:
background: linear-gradient(90deg, #54b1ff, #1c7ccd);Результат будет тот же, но нагрузка на сервер уменьшится, а скорость загрузки сайта во втором случае увеличится. Если применить подобный прием ко всем элементам сайта, где это возможно, то эффект от этого будет очевиден.
Формат записи цвета в HTML
Таким образом мы плавно подошли к главной теме нашей сегодняшней статьи о цветах в HTML — к формату их записи. Существует 3 основных способа записи цвета в каскадных таблицах стилей (CSS), которые мы сейчас и рассмотрим.
HEX формат
HEX формат записи цвета представляет собой 6 символов, которые условно делятся на 3 пары шестнадцатеричных цифр, каждая из которых означает свой цвет. При смешении этих цветов между собой получается результирующий цвет.
#123ABCВ данной конструкции, при разбиении ее на три части (по 2 символа в каждой), каждая отвечает за оттенок своего цвета:
- первые две цифры означают красный цвет;
- две цифры в середине — зеленый;
- две последние — синий.
В случае повторяющихся символов, запись можно сокращать до 3 символов вместо 6, но только когда это возможно:
#AABBCC #FFFFFFВ первом примере, как видите, в каждой из трех пар символы повторяются, а во втором — вообще все одинаковые (белый цвет). Сокращенная запись этих цветов будет выглядеть следующим образом:
#ABC #FFFRGB формат
RGB формат записи цвета получил свое название от трех основных цветов спектра, при смешении которых в различных комбинациях можно получить совершенно любой цвет и оттенок. Речь идет о красном, зеленом и голубом цветах (RGB — Red Greeb Blue).
Данный формат используется для обозначения цвета в графических редакторах, а его аналог в формате HEX отображается в палитре цветов в Photoshop для того, чтобы код можно было легко скопировать и использовать в CSS.
На скриншоте видно, что Photoshop предлагает на выбор несколько форматов записи цвета, но основными двумя являются именно рассматриваемые нами форматы, которые можно использовать в HTML — RGB и HEX.
На данный момент существует возможность записи кода цвета в формате RGB и RGBA. Последний формат при помощи параметра A описывает степень прозрачности элемента.
background: rgb(74, 201, 89); background: rgba(74, 201, 89, 0.5);Первые три параметра формата RGB и RGBA могут принимать целые значения в диапазоне от 0 до 255, а параметр A (4-ый в формате RGBA) принимает дробные значения от нуля до единицы. При этом, если A = 0.5, то непрозрачность элемента составит 50%, 0.75 — 75%, 1 — 100% (по умолчанию).
Текстовый формат
Морально устаревшим форматом записи цветов в HTML является текстовый. Этот формат используется реже остальных, т.к. сильно ограничивает возможности и требует изучения слишком большого количества названий цветов.
Вот несколько примеров цветов, которые можно описать в текстовом формате:
- aqua (морская волна, cyan)
- gray (серый)
- navy (тёмно-синий)
- silver (серебряный)
- black (чёрный)
- green (зелёный)
- olive (оливковый)
- teal (сине-зелёный)
- blue (синий)
- lime (лайм, lightgreen)
- purple (пурпурный)
- white (белый)
- fuchsia (фуксия, magenta)
- maroon (тёмно-бордовый)
- red (красный)
- yellow (жёлтый)
Какой формат записи выбрать
На вкус и цвет, как известно, товарищей нет, поэтому каждый использует тот формат записи, который ему более по душе. Мы лишь приведем несколько примеров, описав один и тот же цвет разными способами, а то, какой формат удобней для вас, решать вам:
Черный цвет
background: #000; background: rgb(0,0,0); background: black;Белый цвет
background: #fff; background: rgb(255,255,255); background: white;Для рассмотренных цветов все 3 варианта приведут к одному и тому же результату. В случае с черным цветом мы использовали сокращенную запись в формате HEX, уменьшив количество символов после # с шести до трех. То же самое мы сделали и для описания белого цвета. На наш взгляд, использование формата HEX является самым оптимальным и используется в большинстве случаев, однако для использования канала прозрачности, нужно будет использовать формат RGBA, в котором четвертый параметр отвечает за это. Текстовый же формат записи цветов в HTML и CSS используется реже всего, хотя для описания базовых цветов можно воспользоваться и им, почему бы и нет.
Таблица «безопасных» цветов
Таблица «безопасных» цветов была актуальная несколько лет назад, когда нужно было добиться стабильности отображения нестандартных цветов, используемых в дизайне для разных устройств и мониторов. Иногда, когда браузер не был способен отобразить цвет, используемый дизайнером в качестве фона или цвета шрифта, он подбирал близкий цвет путем смешения других. Для того, чтобы этого не происходило, была придумана специальная таблица «безопасных» цветов, которые всегда и везде отображались одинаково.
В Photoshop по-прежнему есть возможность перевести палитру цветов в безопасный режим, нажав галочку рядом с пунктом «Только Web-цвета» (Only Web-colors).
Сейчас использование «безопасных» цветов уже не оправдано, но данная опция по привычке так и остается в современных версиях Фотошопа, поэтому мы приведем таблицу, которая содержит 216 цветов «безопасной» палитры:
| 255.255.204 | 255.255.153 | 255.255.102 | 255.255.51 | 255.255.0 | 204.204.0 |
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
| 255.204.102 | 255.204.0 | 255.204.51 | 204.153.0 | 204.153.51 | 153.102.0 |
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 |
| 255.153.0 | 255.153.51 | 204.153.102 | 204.102.0 | 153.102.51 | 102.51.0 |
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 |
| 255.204.153 | 255.153.102 | 255.102.0 | 204.102.51 | 153.51.0 | 102.0.0 |
| FFCC99 | FF9966 | FF6600 | CC6633 | 993300 | 660000 |
| 255.102.51 | 204.51.0 | 255.51.0 | 255.0.0 | 204.0.0 | 153.0.0 |
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 |
| 255.204.204 | 255.153.153 | 255.102.102 | 255.51.51 | 255.0.51 | 204.0.51 |
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0033 | CC0033 |
| 204.153.153 | 204.102.102 | 204.51.51 | 153.51.51 | 153.0.51 | 51.0.0 |
| CC9999 | CC6666 | CC3333 | 993333 | 990033 | 330000 |
| 255.102.153 | 255.51.102 | 255.0.102 | 204.51.102 | 153.102.102 | 102.51.51 |
| FF6699 | FF3366 | FF0066 | CC3366 | 996666 | 663333 |
| 255.153.204 | 255.51.153 | 255.0.153 | 204.0.102 | 153.51.102 | 102.0.51 |
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 |
| 255.102.204 | 255.0.204 | 255.51.204 | 204.102.153 | 204.0.153 | 153.0.102 |
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 |
| 255.204.255 | 255.153.255 | 255.102.255 | 255.51.255 | 255.0.255 | 204.51.153 |
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 |
| 204.153.204 | 204.102.204 | 204.0.204 | 204.51.204 | 153.0.153 | 153.51.153 |
| CC99CC | CC66CC | CC00CC | CC33CC | 990099 | 993399 |
| 204.102.255 | 204.51.255 | 204.0.255 | 153.0.204 | 153.102.153 | 102.0.102 |
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 |
| 204.153.255 | 153.51.204 | 153.51.255 | 153.0.255 | 102.0.153 | 102.51.102 |
| CC99FF | 9933CC | 9933FF | 9900FF | 660099 | 663366 |
| 153.102.204 | 153.102.255 | 102.0.204 | 102.51.204 | 102.51.153 | 51.0.51 |
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 |
| 204.204.255 | 153.153.255 | 102.51.255 | 102.0.255 | 51.0.153 | 51.0.102 |
| CCCCFF | 9999FF | 6633FF | 6600FF | 330099 | 330066 |
| 153.153.204 | 102.102.255 | 102.102.204 | 102.102.153 | 51.51.153 | 51.51.102 |
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 |
| 51.51.255 | 51.0.255 | 51.0.204 | 51.51.204 | 0.0.153 | 0.0.102 |
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 |
| 102.153.255 | 51.102.255 | 0.0.255 | 0.0.204 | 0.51.204 | 0.0.51 |
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 |
| 0.102.255 | 0.102.204 | 51.102.204 | 0.51.255 | 0.51.153 | 0.51.102 |
| 0066FF | 0066CC | 3366CC | 0033FF | 003399 | 003366 |
| 153.204.255 | 51.153.255 | 0.153.255 | 102.153.204 | 51.102.153 | 0.102.153 |
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 |
| 102.204.255 | 51.204.255 | 0.204.255 | 51.153.204 | 0.153.204 | 0.51.51 |
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 |
| 153.204.204 | 102.204.204 | 51.153.153 | 102.153.153 | 0.102.102 | 51.102.102 |
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 |
| 204.255.255 | 153.255.255 | 102.255.255 | 51.255.255 | 0.255.255 | 0.204.204 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC |
| 153.255.204 | 102.255.204 | 51.255.204 | 0.255.204 | 51.204.204 | 0.153.153 |
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 |
| 102.204.153 | 51.204.153 | 0.204.153 | 51.153.102 | 0.153.102 | 0.102.51 |
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 |
| 102.255.153 | 51.255.153 | 0.255.153 | 51.204.102 | 0.204.102 | 0.153.51 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 |
| 153.255.153 | 102.255.102 | 51.255.102 | 0.255.102 | 51.153.51 | 0.102.0 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 |
| 204.255.204 | 153.204.153 | 102.204.102 | 102.153.102 | 51.102.51 | 0.51.0 |
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 |
| 51.255.51 | 0.255.51 | 0.255.0 | 0.204.0 | 51.204.51 | 0.204.51 |
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 |
| 102.255.0 | 102.255.51 | 51.255.0 | 51.204.0 | 51.153.0 | 0.153.0 |
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 |
| 204.255.153 | 153.255.102 | 102.204.0 | 102.204.51 | 102.153.51 | 51.102.0 |
| CCFF99 | 99FF66 | 66CC00 | 66CC33 | 669933 | 336600 |
| 153.255.0 | 153.255.51 | 153.204.102 | 153.204.0 | 153.204.51 | 102.153.0 |
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 |
| 204.255.102 | 204.255.0 | 204.255.51 | 204.204.153 | 102.102.51 | 51.51.0 |
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 |
| 204.204.102 | 204.204.51 | 153.153.102 | 153.153.51 | 153.153.0 | 102.102.0 |
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 |
| 255.255.255 | 204.204.204 | 153.153.153 | 102.102.102 | 51.51.51 | 0.0.0 |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 |
08.09.2015
4335
Возможно, вам это интересно: