Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Цвет в css
Цвета в Css
06/10/2013
Мне очень нравится возможность задавать цвета в коде несколькими разными способами, в зависимости от цели использования. Всего таких способов 7.
Спецификация тут: w3.org/TR/css3-color/.
Итак, способы:
1. Именованные цвета.

Их достаточно много, все цвета можно найти тут: w3.org/TR/css3-color/#svg-color
Для себя я отсортировала их по оттенкам, моя таблица цветов лежит тут: Handy colors.
Преимущество: через некоторое время использования всегда знаешь как называется нужный цвет или наоборот — как выглядит на странице цвет, имя которого видишь в коде. Очень удобно для экспериментов с CSS.
Недостаток: их всего 147, и не всегда можно подобрать нужный набор оттенков.
2. RGB.
Red, Green, Blue.
Можно задавать двумя способами:
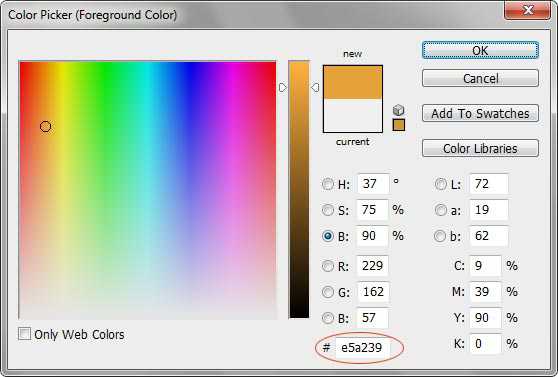
Преимущество: значения цвета можно брать из фотошопа.
Недостаток: неудобно подбирать значения руками, а также нельзя задавать значения числами с плавающей точкой. Например, если захочется задать какой-нибудь цвет через 25%, в цифрах это будет 63.75 — строка с таким значением работать не будет.
3. HEX.
Это тот же RGB, но записанный в шестнадцатеричной системе счисления. Каждая пара знаков означает в той же последовательности красный, зеленый и синий цвета в диапазоне от 00 до FF. Если в парах оба знака одинаковые, можно использовать короткую запись. Например: #FFFFFF → #FFF.
Преимущество: значения удобно брать из фотошопа. Недостаток: неудобно подбирать значения руками, хотя распространенные сочетания легко запоминаются, например #F00 или #DDD или #F90 .
4. RGBA.
RGB с параметром прозрачности (alpha).
Преимущество: наличие прозрачности и возможности гибко ею управлять.
Недостатки: те же, что и для rgb. Так же не поддерживается в IE8 и ниже.
5. HSL.
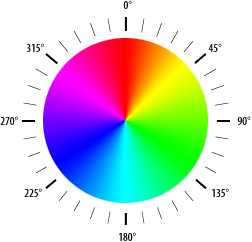
Hue — цвет. Задается в диапазоне от 0 до 360, означает угол цветового круга (радуги, представленной в виде круга). Saturation — насыщеность цвета, задается в процентах. Lightness — яркость цвета, задается в процентах.
Этот пример дает представление о соответствии цветов градусам:
У цветов был изменен только первый параметр. Изменяя остальные, можно получить много соседних оттенков.
Здесь посередине исходный цвет, слева — с повышенной яркостью, справа — с пониженной насыщенностью:
С помощью HSL удобно подбирать подходящие оттенки не используя графические редакторы:
Преимущество: можно написать нужный цвет не пользуясь колорпикерами, легко подобрать несколько сочетающихся оттенков. Недостатки: не поддерживается в IE8 и ниже.
6. HSLA.
Как HSL, но с прозрачностью.
Например:
background: hsla( 0, 90%, 65%, .7 );7. Ключевые слова.
transparent — для обозначения полной прозрачности.
currentColor — текущий цвет текста (color) для элемента.
Например, можно написать:
border: 5px solid currentColor;И задавая каждому элементу свой цвет текста получить рамки разного цвета:
Можно даже совсем опустить ключевое слово, и цвет текста будет унаследован автоматически:
box-shadow: inset 0 0 2.5em; Метки: инструменты, Ссылки по теме: docs.webplatform.org/wiki/css/color#RGBA_Notation css-tricks.com/yay-for-hsla/ Если вы нашли ошибку или неточность, вы можете отредактировать статью с помощью prose.io, а также можно написать мне в комментариях или в Twitter. → ←Таблица цветов CSS и HTML
На этой странице приведена таблица с ключевыми словами, которые можно использовать для обозначения цветов в таких языках Web-разработчика как: HTML, CSS, JavaScript, Flash, и др.
В старых спецификацияк концерна WC3 было прописано лишь 16 ключевых слов, при помощи которых устанавливались цвета в HTML и CSS. В дальнейших, более современных спецификациях, было добавлено ещё 130 ключевых слов для обозначения названий цветов. Следующая таблица содержит имена цветов, шестнадцатеричный и RGB коды, которым они соответствуют.
В соответствии с правилами CSS имена цвето не чувствительны к регистру. Записи цвета IndianRed и indianred равнозначны.
Также стоит обратить внимание, что из 146 ключевых слов таблицы, цветов в ней на самом деле меньше. Это вызвано тем, что некоторые ключевые слова обозначают один и тот же цвет. Так имена Grey, и Gray обозначают 50-процентный серый цвет с кодом #808080, а слово Magenta — это синоним HTML цвета Fuchsia, соответствующего шестнадцатеричному коду #FF00FF. Также синонимами являются слова Aqua и Cyan, они соответствуют коду #00FFFF.
|
|
Цвета в CSS
Цвета на мониторе получаются при смешивании Красного, Зеленого и Синего цветов (Red, Green, Blue).
Коды цветов
Цвета в CSS обозначаются шестнадцатеричным (HEX) обозначением сочетания красного, синего и зеленого цвета (RGB).
Наименьшим значением цвета является 0 (шестнадцатеричное 00). Наибольшим значением цвета является 255 (шестнадцатеричное FF).
Шестнадцатеричное значение цвета представляет из себя три цифры, начинающиеся со знака #.
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
16 миллионов оттенков
Сочетание красного, синего и зеленого цветов со значениями с долей каждого цвета от 0 до 255 дают в сумме более 16 миллионов оттенков (256 x 256 x 256).
Большинство современных мониторов способны отобразить, как минимум, 16384 различных оттенков (ЖК-мониторы, в большинстве своем, отображают 262 тысячи цветов, а ЭЛТ-мониторы - практически неограниченное количество цветов).
В цветовой таблице ниже приведено изменение доли красного цвета с 0 до 255 при нулевых значениях синего и зеленого цветов:
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
Оттенки серого
Для получение оттенков серого цвета используются равные доли всех цветов. Для облегчения выбора нужного цвета мы приводим вам коды оттенков серого цвета
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #101010 | rgb(16,16,16) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) | |
| #282828 | rgb(40,40,40) | |
| #303030 | rgb(48,48,48) | |
| #383838 | rgb(56,56,56) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #505050 | rgb(80,80,80) | |
| #585858 | rgb(88,88,88) | |
| #606060 | rgb(96,96,96) | |
| #686868 | rgb(104,104,104) | |
| #707070 | rgb(112,112,112) | |
| #787878 | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #888888 | rgb(136,136,136) | |
| #909090 | rgb(144,144,144) | |
| #989898 | rgb(152,152,152) | |
| #A0A0A0 | rgb(160,160,160) | |
| #A8A8A8 | rgb(168,168,168) | |
| #B0B0B0 | rgb(176,176,176) | |
| #B8B8B8 | rgb(184,184,184) | |
| #C0C0C0 | rgb(192,192,192) | |
| #C8C8C8 | rgb(200,200,200) | |
| #D0D0D0 | rgb(208,208,208) | |
| #D8D8D8 | rgb(216,216,216) | |
| #E0E0E0 | rgb(224,224,224) | |
| #E8E8E8 | rgb(232,232,232) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Кросс-браузерные (для всех браузеров) названия цветов
Коллекция из 150 названий цветов, поддерживаемых во всех браузерах.
Посмотреть коллекцию.
Стандартизированные названия цветов
Консорциум W3C перечисляет 16 валидных названий цветов для HTML и CSS: aqua (аквамарин), black (черный), blue (синий), fuchsia (фуксиновый), gray (серый), green (зеленый), lime (лайм или салатовый), maroon (каштановый), navy (ультрамарин), olive (оливковый), purple (пурпурный), red (красный), silver (серебристый), teal (сизый), white (белый) и yellow (желтый).
При использовании цветов, не входящих в этот список, правильнее будет использовать их шестнадцатеричный код (HEX) или код RGB.
Безопасные цвета
Несколько лет назад, когда компьютеры могли поддерживать максимум 256 различных цветов, был предложен список из 216 «Безопасных web-цветов» с 40 цветами, зарезервированными для системы.
Эта 216-цветная палитра была создана для того, чтобы правильно отобразить цвета в режиме 256-цветной палитры.
Теперь это не важно, потому что большинство компьютеров во всем мире поддерживают миллионы оттенков цвета. В любом случае вот список этих цветов:
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
Единицы цвета в CSS
Цвета широко используются в CSS для изменения цвета текста, цвет фона, градиентов, теней, границ и др. Есть несколько способов задать цвета в CSS, каждый со своими плюсами и минусами.
Свойство color определяет цвет текста. Это довольно просто. Что более важно — есть разные доступные типы единиц цвета.
Названия цветов
CSS предлагает 145 названий цветов, от самых простых (black, white, orange, yellow, blue и др.) до более специфичных (lawngreen, orchid, crimson и др.).
body { color: black; } a { color: orange; }Поскольку названия цветов трудно запомнить и вы, вероятно, хотите весьма конкретные цвета, названия цветов используется не часто.
rgb()
Компьютерные мониторы, телевизоры, мобильные телефоны, все они используют цветовую модель RGB для отображения цветов. В основном, каждый цвет определяется сочетанием красного, зелёного и синего. Есть 256 возможных значений для красного, зелёного или синего цвета. Поскольку компьютеры начинают считать с нуля, максимальное значение равно 255.
Принимая во внимание, что цвет является результатом сочетания красного, зелёного и синего, а также потому что у каждого из этих трёх цветов есть 256 возможных значений, существует 256 * 256 * 256 = 16777216 возможных цветов.
Поскольку модель RGB напрямую связана с тем, как цвета физически визуализируются, она стала единицей цвета в CSS.
Например, красный цвет на сайте Marksheet.io — это 219 красного, 78 зелёного и 68 синего:
a { color: rgb(219, 78, 68); }Чёрный цвет получается, когда нет никакого количество красного, зелёного или синего цвета:
body { color: rgb(0, 0, 0); }С другой стороны спектра, белый — это полное количество каждого красного, зелёного и синего:
body { color: rgb(255, 255, 255); }rgba()
Единица цвета rgba() — это rgb(), к которому мы добавляем значение альфа (в диапазоне от 0 до 1 в десятичном значении), она определяет прозрачность цвета:
body { color: rgba(0, 0, 0, 0.8); }Слегка прозрачный чёрный цвет.
Задавать цвет прозрачным требуется для смешивания с фоном, в результате цвет будет выглядеть по разному в зависимости от контекста. Это особенно полезно для цвета фона.
hsl() и hsla()
HSL — это ещё один способ задать цвет. Думайте об этом как о цветовом круге.

Вместо комбинации красного, зелёного и синего цветов, вы указываете:
- оттенок — значение в диапазоне от 0 до 360; определяет, какой цвет вы хотите;
- насыщенность — в диапазоне от 0% до 100%; определяет, сколько этого цвета вы хотите;
- яркость — в диапазоне от 0% до 100%; определяет, насколько ярким вы желаете цвет.
Опять же, красный цвет на сайте Marksheet.io в hsl():
a { color: hsl(4, 68%, 56%); }4 указывает на то, что это красный; 68% указывает что красный довольно заметный; 56% указывает половину между чёрным и белым.
Цвет в hsl() легче для понимания чем rgb(), потому что ожидаемый результат очевиднее. Вы в основном определяете цвет за три разных шага и можете играть с каждым значением для получения желаемого цвета. Если вы хотите жёлтый оттенок, то можете начать со значения hsl(50, 68%, 56%) и поменять значения насыщенности и яркости, чтобы найти конкретный оттенок, который вы ищете.
Я считаю, что hsl() более удобен для восприятия человеком, тогда как rgb() более ориентирован на компьютеры.
hsla() является таким же, что и hsl(), к которому добавляется значение альфа:
body { color: hsla(4, 68%, 56%, 0.5); }Полупрозрачный красный цвет.
Шестнадцатеричное
Цвета в CSS могут быть также определены через шестнадцатеричные значения, вроде #db4e44.
Для понимания, что такое шестнадцатеричные значения, давайте посмотрим, как работают двоичные и десятичные:
| 0 | 1 | ||||||||||||||
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | ||||||
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Принимаются во внимание цифры 0-9 и буквы A-F в виде символов.
Люди используют десятичную систему. У нас есть 10 символов для формирования чисел.
В шестнадцатеричной системе у нас есть 16 символов для формирования чисел. Поскольку 0-9 недостаточно, мы также используем A-F. И всё начинается с нуля. Итак:
- цифра 4 в шестнадцатеричной системе — это 4;
- число 12 в шестнадцатеричной системе — это C;
- число 16 в шестнадцатеричной системе — это 10, потому что после того как закончатся символы (последний из которых F), вы добавляете второй символ слева и повышаете на единицу (0 становится 1), а правая часть начинается снова (от F до 0).
Должен ли я помнить об этом?
Ни за что! Здесь я объяснил, как работают шестнадцатеричные значения. Самое главное, это помнить о том, что есть 16 шестнадцатеричных символов.
Подобно RGB, шестнадцатеричное значение цвета представляет собой сочетание красного, зелёного и синего, причём каждый из них представляют в шестнадцатеричном значении, например DB для красного, 4E для зелёного и 44 для синего.
Поскольку красный, зелёный или синий может содержать только два символа, их возможные значения 16 *16 = 256, что отражает цвет в RGB!
Почему бы тогда не использовать RGB?
Как правило, при выборе цвета вы не пишете его напрямую. Вы либо используете палитру цветов или копируете/вставляете его из Photoshop или выбираете цветовую палитру где-то ещё.
Шестнадцатеричные значения легче копировать и вставлять, так как они содержат только шесть символов.

Проще скопировать и вставить единственное поле, чем три отдельных.
В CSS вам нужно всего лишь добавить перед шестнадцатеричным значением цвета решётку (#).
Какой способ выбрать?
Если вы не намерены использовать любой прозрачный цвет, придерживайтесь шестнадцатеричных значений, так как их проще копировать/вставить и они не займут много места в вашем коде.
Если вы хотите некоторую прозрачность, преобразуйте цвет из шестнадцатеричного значения в RGBA и используйте для цвета rgba().
Если вы хотите поиграть с вашим цветом непосредственно в браузере, попробуйте hsl().
Перейти к заданиям