Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Цвет фона в css
Цвет и фон
Универсальное свойство позволяет установить одновременно до пяти характеристик фона.
Устанавливает, будет ли прокручиваться фоновое изображение вместе с содержимым элемента.
Определяет, как цвет фона или фоновая картинка должна выводиться под границами.
Определяет цвет фона элемента.
Устанавливает фоновое изображение для элемента.
Определяет область позиционирования фонового рисунка.
Задает начальное положение фонового изображения, установленного с помощью свойства background-image.
Задает положение фонового изображения внутри элемента по горизонтали.
Задает положение фонового изображения внутри элемента по вертикали.
Определяет, как будет повторяться фоновое изображение, установленное с помощью свойства background-image.
Масштабирует фоновое изображение согласно заданным размерам.
Определяет цвет текста элемента.
Цвет фона и текста в CSS
Очень важным моментом в CSS является цвет и фон.
Цвет в CSS указывается так же, как и в html, с помощью значения (например #f9f9f5) или названия цвета (yellow, grey, green).
Как использовать цвета в CSS
СодержаниеОсновными свойствами CSS, определяющими цвет текста, цвет фона и расположение фоновых рисунков, являются:
Теперь о каждом из них подробней:
color
Обозначает основной цвет определенного элемента:
h2 {color: yellow; }h3{color: grey; }p{color: blue; }В итоге на сайте заголовки
будут желтого цвета, заголовки серого, а текст
будет синим.
background-color
Обозначает цвет фона определённых элементов (заголовки, параграфы, ссылки, ячейка таблиц и т.д.)К примеру, если надо изменить цвет фона всего документа, следует задать данное свойство элементу BODY.
body{background-color: white; }h2{color: red; background-color: yellow; }Цвет фона страницы будет белым а цвет текста в заголовке
будет синим на желтом фоне. backgroud-image
Необходим для заливки фона с помощью изображения. Для этого используется путь (URL) к изображению.
body{background-color: F7F7F7; bаckgroud-imagе: url('/kartinka.jpg'); }h3{color: FFFFFF; background-color: black; } В данном случае изображением для фона является файл kartinka.jpg. Важное, что следует запомнить: значение url('kartinka.jpg') всегда пишут без пробела! Если на сайте файл изображения расположен в папке images - значение будет таким url('images/kartinka.jpg')background-repeat
С помощью свойства background-repeat можно добавить небольшой фрагмент изображения который заполнить весь фон. Это происходит за счет повторения фрагмента изображения начиная с верхнего левого угла по вертикали и горизонтали. В итоге получается полноценный фон.Существует всего четыре значения:
background-repeat: repeat ; повторение по горизонтали и вертикали
background-repeat: repeat-x ; повторение по горизонталиbackground-repeat: repeat-y ; повторение по вертикалиbackground-repeat: no-repeat ; не повторятьНапример:
body {background-image: url('kartinka.jpg') ;background-repeat: repeat-y; }Изображение будет повторятся по горизонтали во всю высоту окна.
background-attachment
При наличии фонового изображения определяет, будет ли оно прокручиваться вместе с содержимым страницы. Бывают два значения:scroll - фон прокручивается вместе с содержимым страницы;fixed - фон неподвижен, прокручивается содержимое страницы.
Пример неподвижного фона:
body {background-image : url('kartinka.jpg') ;background-repeat: no-repeat;background-attachment: fixed ; }Достаточно поменять значение fixed на scroll, и фон станет подвижным. Вообще, если совсем не указывать это значение, то фон будет прокручиваться вместе с содержимым в соответствии с scroll.
background-position
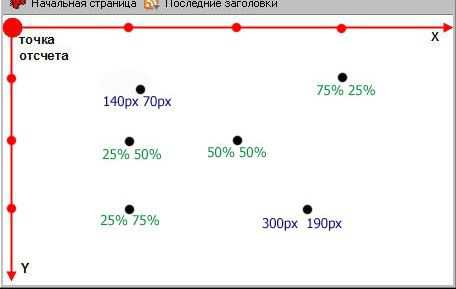
Необходим для определения позиций фонового изображения. Значения могут быть в процентах, пикселях или с помощью ключевых слов. Отсчет начинается с левого верхнего угла страницы, где изображение расположено по умолчанию. Сначала задаётся координата по оси Х, потом по оси Y. На рисунке приведены примеры позиционирования (точка вместо изображения, а под ней - примерные координаты):

Также положение можно задать такими словами:left - лево, right - право, center - центр, top - верх, bottom - низ

Пример позиций с помощью слов:
body{background-image : url('images/kartinka.jpg') ;background-repeat: no-repeat;background-position: center left ; }Пример в пикселях:
body{background-image : url('images/kartinka.jpg') ;background-repeat: no-repeat;background-position: 240px 30px; }Пример в процентах:
body {background-image : url('images/kartinka.jpg') ;background-repeat: no-repeat;background-position: 40% 20%; }background
Можно использовать для сокращения записей значений всех ранее перечисленных выше свойств.Важно соблюдать такую последовательность:
1 - background-color2 - background-image3 - background-repeat4 - background-attachment5 - background-position
Например, все это:
body {background-color: F4F4F4 ;background-image : url('kartinka.jpg') ;background-repeat: no-repeat;background-attachment: scroll;background-position: top left; }Можно сократить таким образом:
body {background: #F4F4F4 url('kartinka.jpg') no-repeat scroll top left ; }Значения свойств записываются через пробел. Если какое то из значений пропустить, оно будет считаться по умолчанию.
Следующая - Шрифты в CSS
Предыдущая -Как работает CSS. Создание и подключение таблиц
Цвет и фон в CSS — окончание
Продолжим изучение свойств таблиц стилей CSS, начатое в прошлом посте Цвет и фон в CSS. Рассмотрим возможность использовать изображение в качестве фона веб-элемента. Такую возможность нам даёт свойство background-image. Порядок назначения параметров следующий: веб-элемент { название свойства(background-image): адрес изображения(url) или отмена ранее заданного значения(none); }.
Возьмём такой пример использования изображения в качестве фона веб-страницы:
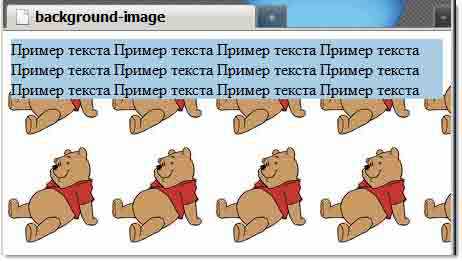
background-image Body{ background-image: url ('bg.gif'); } DIV { background-image: url ('bg1.gif'); } Пример текста Пример текста Пример текста Пример текста Пример текста Пример текста Пример текста Пример текста Пример текста Пример текста Пример текста Пример текста

На рисунке показано применение двух изображений замещающих фон. Фоном всей веб-страницы служит рисунок с извесным медвежонком. А вот фоном блока DIV, служит голубой квадратик размером 5*5 пикселов.
Веб-мастера часто применяют к одному элементу сразу два свойства CSS background-image и background-color. Это делается в различных случаях, когда необходимо подстраховаться от долгой загрузки фонового изображения, или при использовании изображения с прозрачным фоном,а также при резиновой вёрстке при замещения пустых пространств в шапке сайта, возникающих о окне браузера с большим разрешением.
Свойство CSS background-repeat Иногда возникает необходимость растиражировать изображение лишь в одну сторону — по осям Х, или Y. в достижении этой задачи нам поможет свойство стилей background-repeat. Стоит только а значениях указать нужную ось тиражирования рисунка.
- repeat — Фоновый рисунок повторяется и по горизонтали, и вертикали.
- repeat-x — Фоновое изображение повторяется лишь по горизонтали.
- repeat-y — Фоновое изображение повторяется лишь по вертикали.
- no-repeat — Определяет только одно фоновое изображение в веб-элементе, и без повторений. Надо помнить, что положение рисунка задаётся CSS свойством background-position, которое определяет месторасположение рисунка по умолчанию в левом верхнем углу родительского элемента.
Посмотрим на примере:
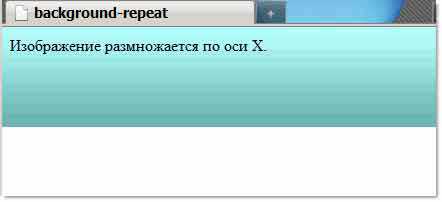
background-repeat BODY { background-image: url ('bg2.gif'); background-repeat: repeat-x; }
Изображение размножается по оси Х.
 В качестве фонового изображения использован рисунок размером 20*100 пикселов. По умолчанию изображение прижато к верхнему левому углу и тиражируется вправо по оси Х.
В качестве фонового изображения использован рисунок размером 20*100 пикселов. По умолчанию изображение прижато к верхнему левому углу и тиражируется вправо по оси Х.
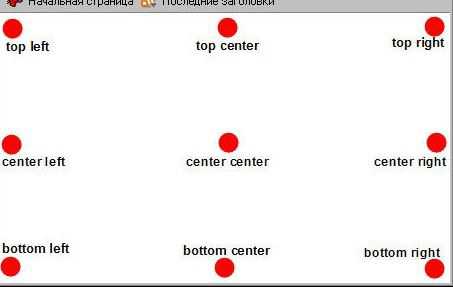
Свойство стилей CSS background-position Свойство background-position позволяет задать начальное положение фонового изображения. Для определения положения фонового изображения есть два параметра: расположение по горизонтали и вертикали. Описание положений взято с сайта Влада Мержевича, просто сам точнее не напишу. И так:
top left = left top = 0% 0% (в левом верхнем углу) top = top center = center top = 50% 0% (по центру вверху) right top = top right = 100% 0% (в правом верхнем углу) left = left center = center left = 0% 50% (по левому краю и по центру) center = center center = 50% 50% (по центру) right = right center = center right = 100% 50% (по правому краю и по центру) bottom left = left bottom = 0% 100% (в левом нижнем углу) bottom = bottom center = center bottom = 50% 100% (по центру внизу)
bottom right = right bottom = 100% 100% (в правом нижнем углу)
Координаты можно задавать по разному: единицами длины, ключевыми словами и процентами. С единицами длины просто. А соотношение ключевых слов и процентов, им соответствующих, наглядно описано в списках выше. Ну и пример:
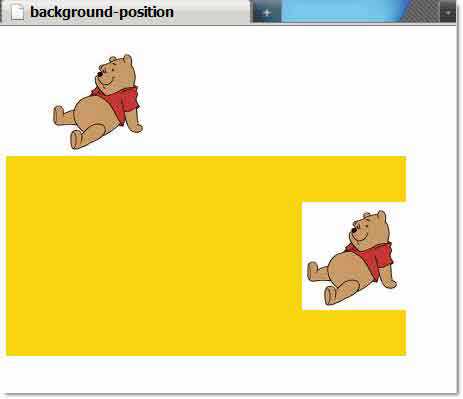
background-position BODY { background-image: url ('bg.gif'); background-position: 50px 20px; background-repeat: no-repeat; } DIV { height: 200px; width: 400px; position: absolute; top: 130px; background-color: #F9D411; background-image: url ('bg.gif'); background-position: 100% 50%; background-repeat: no-repeat; }

Как видно из рисунка верхняя картинка отстаёт от левого края на 50px, а от верха — на 20px. А вот второй рисунок, помещённый для наглядности в блок DIV, прижат к правому краю(100%), и расположен посередине вертикали(50%). Все незнакомые Вам свойства блока DIV будут рассмотрены позднее.
Свойство background С помощью данного универсального CSS свойства background можно задать сразу несколько стилевых параметров фона и цвета. При перечислении значений, они пишутся через пробел. Ни одно из значений обязательным не является.Поэтому любое из них, или все сразу могут быть опущены.
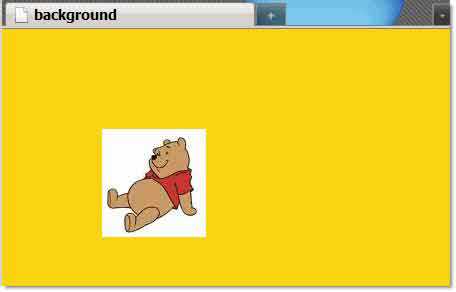
Для примера, возьмем картинку с мишкой и применим к ней свойство background:
background BODY { background: url ('bg.gif') no-repeat 100px 100px #F9D411; }

Думаю, рисунок наглядно дополняет код. На этом заканчиваем изучать цвет и фон в CSS.