Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Css в одну строку
Текст в одну строку и троеточие в конце CSS | Wiki
Текст в одну строку и троеточие в конце. Как это сделать? Text in one line and ellipses at the end.
Для этого есть замечательное CSS3 свойство text-overflow.
Это свойство определяет параметры видимости текста в блоке, если текст полностью не помещается в область видимости. Есть 2 варианта: текст просто обрезается, или текст обрезается и к концу строки добавится многоточие. text-overflow работает только если блоку присвоено свойство overflow со значением hidden или auto или scroll. Также нужно применить свойство white-space с параметром nowrap что скажет браузеру не переносить текст на новую строку.
Значения text-overflow:
clip — Текст который не помещается обрезается.
ellipsis — Текст обрезается и в конце мы увидим троеточие.
Пример использования:
div{ text-overflow: ellipsis; overflow: hidden; white-space: nowrap; width: 200px; }
div{ text-overflow: ellipsis; overflow: hidden; white-space: nowrap; width: 200px; } |
Если вы знаете другие варианты или нашли недочеты в статье — пишите в комментариях, обязательно подправим.
CSS – поместить текст в одну строку

Автоматическое изменение размера шрифта на CSS.
Сегодня было немного свободного времени, которое решил потратить на доделку адаптивной темы для этого сайта.
Столкнулся с небольшой проблемой – название сайта в мобильной версии не помещался в отведенное для него место. Сперва думал подобрать размер шрифта, но в этом случае на устройствах с большим разрешением оставалось бы много пустого места.
В основном пользуюсь em и px, но для решения текущей проблемы они не подходят.
В данном случае нам поможет vw.
1vw = 1% от ширины окна. При уменьшении ширины окна, уменьшается ширина, высота и шрифт элемента
Для меня подошло значение в 7 vw.
Использовать можно так:
.brand-logo {font-size:7vw;}
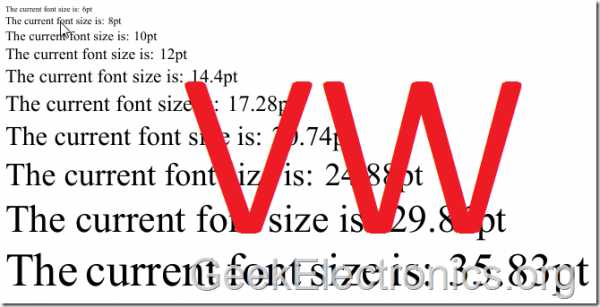
Результат работы на разных разрешениях:
992 px

240px

Для справки
- 1vw = 1% от ширины окна. При уменьшении ширины окна, уменьшается ширина, высота, шрифт элемента. Шрифт не будет масштабирован при нажатии Ctrl+ или Ctrl-.
- 1vh = 1% от высоты окна. При уменьшении высоты окна, уменьшается ширина, высота, шрифт элемента. Шрифт не будет масштабирован при нажатии Ctrl+ или Ctrl-.
- 1vmin = 1vw или 1vh. Выбирается то, которое меньше.
- 1vmax = 1vw или 1vh. Выбирается то, которое больше.
Текст в одну строку и троеточие в конце CSS | Wiki | PWODEV
Как же порой раздражают длинные названия ссылок товаров, — по три строчки, — или длинных заголовков иных блоков. Как было бы здорово, если бы можно было все это дело как-то приужать, сделать компактнее. А при наведении мышкой уже показывать title полностью.
Для этого нам на помощь придет наш любимый CSS. Все очень просто, смотрите.
Допустим, у нас есть вот такой блок из каталога с товарами:
Вот его структура:
Вот его стили:
.someblock{ border: 1px solid #cccccc; margin: 15px auto; padding: 10px; width: 250px; } .header{ border-bottom: 1px dashed; font-size: 16px; font-weight: bold; margin-bottom: 12px; }
Согласитесь, выглядит ужасно. Конечно, можно сократить название товара. Но что делать, если таких сотни или тысячи? Можно также средствами php обрезать часть названия, ограничившись каким-то количеством символов. Но что делать, если потом поменяется верстка и блоки будут меньше или наоборот раза в 2-3 больше? Все это не вариант, все это нам не подходит.
И тут нам на помощь приходит CSS и его волшеблое свойство text-overflow. Но его нужно правильно использовать совместно с несколькими другими свойствами. Ниже я покажу вам готовое решение, после чего объясню что к чему.
Итак, отодвинув в сторону ручное редактирование названий товаров и программную обрезку стилей, мы берем в руки CSS и смотрим, что у нас получится:
Ну как, лучше? По-моему очень даже!
«Antananarivo» — перевод на русский
А поднесите мышку к названию… вуаля! Вот оно нам показывается полностью.
В структуре у нас ничего не поменялось, я лишь добавил диву с классом .header тег title. А вот новые, дополненные стили:
.someblock{ border: 1px solid #cccccc; margin: 15px auto; padding: 10px; width: 250px; } .header{ border-bottom: 1px dashed; font-size: 16px; font-weight: bold; margin-bottom: 12px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }
Смотрите, что мы сделали:
- Мы добавили блоку свойство white-space: nowrap, которое убирает у текста возможность переноса слов на новую строку, тем самым вытягивая его в линию;
- Затем мы добавили свойство overflow: hidden, которое ограничило видимость нашей строки шириной блока, тем самым обрезая все лишнее и не показывая его посетителю;
- Ну и в конце мы добавили троеточие к нашей строке посредствам свойства text-overflow: ellipsis, тем самым давая посетителю понять, что это не конец строки, и что нужно, наверное, поднести мыщку и посмотреть ее полностью.
Любите CSS, изучайте CSS, и сайтостроительство не покажется вам такой уж сложной вещью =)
6836 просмотров
Апрель 11, 2015
работает только в следующих случаях:
- Ширина элемента должна быть ограничена в (пикселях). Ширина в (в процентах) не будет работать.
- Элемент должен иметь и .
Причина, по которой у вас возникают проблемы, заключается в том, что вашего элемента не ограничена. У вас есть настройка , но поскольку элемент установлен для (т.е.
Достопримечательности Антананариву
по умолчанию), он игнорирует его, и ничто другое не ограничивает его ширину.
Вы можете исправить это, выполнив одно из следующих действий:
- Установите элемент для или (возможно, первый, но зависит от ваших потребностей макета).
- Установите один из его элементов контейнера для и придайте этому элементу фиксированную или .
- Установите элемент или (возможно, первый, но опять же, либо должен иметь тот же эффект, что и многоточие).
Я бы предложил , так как это будет иметь минимальное влияние на ваш макет; он очень похож на что он использует в настоящее время в отношении макета, но не стесняйтесь экспериментировать с другими точками; Я попытался дать как можно больше информации, чтобы помочь вам понять, как эти вещи соединяются вместе; большая часть понимания CSS — это понимание того, как различные стили работают вместе.
Надеюсь, это поможет.
Вот jsfiddle с вашим кодом, с добавлен, чтобы показать, насколько вы были близки.
Полезные ссылки:
Мы всегда хотим что бы на сайте все было аккуратно, но например у вас есть блоки с текстом который необходимо вписать в определенные границы , это может быть анонс к статье или описание товара.
Путеводитель по Антананариву
При этом текст у нас произвольной длины . Конечно можно постоянно подгонять текст под размеры поля что бы не чего не ехало, а можно сделать так чтобы лишний текст скрывался.
Для этого есть простое решение на CSS. Использование свойства text-overflow: ellipsis , которое позволяет обрезать строку с длинным тестом. Для того чтобы данное решение сработало необходимо указать ширину родительского блока, и иметь свойство overflow равное hidden или clip.
Решение для однострочного текста:
CSS:
.box-text { text-overflow: ellipsis; //образка длинных блоков с текстом overflow: hidden; //прятать выходящий за пределы текст width: 100%; //ширина блока с текстом white-space: nowrap; //запрет на перенос текста }
HTML:
Всё их оборудование и инструменты были живыми, в той или иной форме.
Пример:
Решение для многострочного текста:
Но вот для обрезки многострочного текста на CSS придется прибегнуть к помощи псевдо-элементов :before и :after.
CSS:
.box-text { overflow: hidden; height: 200px; line-height: 25px; } .box-text:before { content: «»; float: left; width: 5px; height: 200px; } .box-text > *:first-child { float: right; width: 100%; margin-left: -5px; } .box-text:after { content: «\02026»; box-sizing: content-box; float: right; position: relative; top: -25px; left: 100%; width: 3em; margin-left: -3em; padding-right: 5px; text-align: right; background-size: 100% 100%; background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white); }
HTML:
Левая сторона леса была темна, в тени; правая, мокрая, глянцевитая, блестела на солнце, чуть колыхаясь от ветра. Все было в цвету; соловьи трещали и перекатывались то близко, то далеко.
Пример:
Всё их оборудование и инструменты были живыми, в той или иной форме.
Левая сторона леса была темна, в тени; правая, мокрая, глянцевитая, блестела на солнце, чуть колыхаясь от ветра. Все было в цвету; соловьи трещали и перекатывались то близко, то далеко.
09.04.2018 06.05.2018 06.07.2018Как сделать с помощью css блоки в линию?
От автора: я приветствую вас. Необходимость представить несколько блоков на веб-странице в одну линию — очень частая задача, которая возникает перед верстальщиками. Она возникает при верстке практически каждого шаблона, поэтому всем нам в любом случае нужно знать и применять основные способы изменения поведения блоков.
Прежде чем мы посмотрим самые распространенные приемы, хотел бы вспомнить немного теории. Элементы веб-страницы делятся на блочные и строчные. И разница между ними очень проста — строчные могут располагаться в одну строку, а блочные — нет. Конечно, на этом различия не заканчиваются, но это основное отличие. Уже у блоков могут быть отступы сверху и снизу (у строчных — нет), а также к ним можно применять больше свойств.
Основные способы выстроить в css блоки в ряд
Есть мы не будем ничего усложнять, есть 3 основных способа:
Преобразовать блоки в строчные элементы. При этом блочные свойства теряются, поэтому этот вариант практически никогда не используется
Сделать нужные элементы блочно-строчными. Это специальный тип, при котором элемент сохраняет свои свойства, но в то же время позволяет другим блокам расположиться рядом.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееСделать элементы плавающими с помощью свойства float.
На этих вариантах остановимся. Флексбокс, табличное отображение и другие моменты рассматривать не будем. Итак, пускай у нас есть 3 подзаголовка.
Заголовок 1
Заголовок 2
Заголовок 3
Естественно, все css-свойства нужно прописывать в отдельном файле (style.css), который нужно подключить к html-документу. В этот файл я запишу минимальный стиль, чтобы просто было видно наши подзаголовки.
h4{ background: #EEDDCD; }Вот они на странице:
Есть они ведут себя как блоки. Кадый располагается на своей строке, между ними есть отступы. При желании также вы можете задать какие-угодно внутренние отступы и вообще сделать что угодно.
Преобразуем в строки и сразу добавим внутренние отступы. Для этого селектору h4 нужно добавить такие свойства:
display: inline; padding: 30px;Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееКак видите, отступы применились не совсем корректно, это как раз потому, что мы имеем дело со строками. Если изменить отображение на блочно-строчное, отступы добавятся корректно. Для этого всего лишь меняем значение свойства:
Есть 2 основные проблемы, которые возникают при использовании этого приема. Первая — это минимальный отступ. Образуется он из-за того, что в коде между блоками есть один пробел, который и образует этот отступ. Если эта проблема нуждается в решении, есть 2 основных варианта:
В html расположить код нужных блоков в одну линию без пробелов
Проставить отрицательный внешний отступ справа -4 пикселя. Именно столько занимает один пробел.
Вторая проблема — при разной высоте элементов могут возникать проблемы с отображением. В общем, наилучший вариант — плавающие блоки. Вместо display: inline-block пишем вот что:
И все наши заголовки третьего уровня теперь будут прижиматься к левому краю. Соответственно, также можно прижать их и к левому. При использовании этого приема вышеописанных проблем не возникает изначально.
Единственное, за чем вы должны следить в таком случае — отмена обтекания. Следующему блоку после плавающих нужно поставить свойство clear:both, чтобы он не пытался обтекать эти блоки, а расположился ниже, как и положено.
Блоки в линию с использованием фреймворка
Сразу скажу, что если вы собираетесь использовать любой нормальный css-фреймворк (например, Bootstrap) то там все еще гораздо проще. Весь css-код, отвечающий за расстановку элементов, уже написан и вам останется лишь задан правильные классы. Для этого достаточно изучить систему сетки, и вы сможете делать многоколоночные адаптивные шаблоны без особых трудностей. По крайней мере, это будет значительно проще, чем при написании css с нуля.
Еще одна проблема написания кода с нуля возникает как раз когда вам нужен адаптивный дизайн. Конечно, его можно реализовать самостоятельно, владея медиа-запросами, но это будет намного сложнее, если у вас сложный шаблон.
Например, когда у вас на больших экранах должно быть 4 колонки, на средних — 3, а на мобильных телефонах — 2. С помощью таких фреймворков, как Bootstrap, а точнее с помощью его сетки, реализовать подобное — дело буквально нескольких минут.
Плавно переводя тему на фреймворк Bootstrap, в очередной раз отмечу, что если перед вами стоит задача сверстать сложный адаптивный шаблон, то просто грех не воспользоваться сеткой. Для этого даже не обязательно подключать полную версию фреймворка – его можно кастомизировать и остановить там только то, что действительно вам нужно.
Научиться работать с фреймворком вы сможете с помощью нашего платного курса. Там объясняется и теория, но самое главное – есть практика. Вы сверстаете 3 адаптивных шаблона и получите отличный опыт, который позволит верстать сайты на заказ или для себя. А если вы хотите бесплатно ознакомиться с преимуществами и возможностями фреймворка, предлагаю вам просмотреть нашу серию статей по Bootstrap, а также бесплатный мини-курс по верстке простого макета. Желаю вам успехов в верстке и сайтостроении в целом.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнее