Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Css убрать точки в списке
Как в css у элементов ul li убрать маркеры, которые стоят по умолчанию
Приветствую вас на своем блоге. Сегодня я хотел бы затронуть тему, как через css у маркированных пунктов списка (ul li) убрать маркеры, потому что они зачастую не нужны и только мешают оформлять сайт.
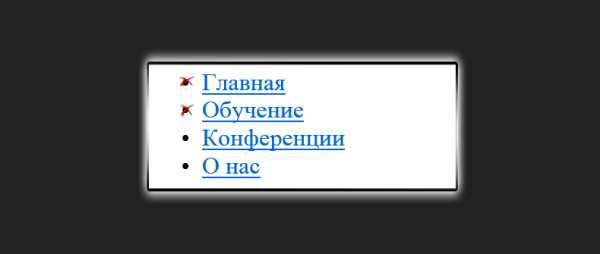
Убираем маркеры по умолчанию
Иногда нужно просто убрать их. Например, при оформлении меню или чего-то другого. За отображение маркеров отвечает свойство list-style-type или сокращенное list-style. Значением по умолчанию выступает circle, то есть черный закрашенный кружочек. Чтобы убрать его, всего лишь нужно написать так:
Ul{ List-style-type: none; }или
Ul{ List-style: none; }Заметьте, что свойство записывается всему списку в общем, а не отдельным его пунктам. Это очень важно. Вышеприведенная запись убирает маркеры у всех списков на вашем сайте, но может быть так, что у вас будет несколько оформлений списков.
В таком случае справиться с их стилизацией помогут классы. Нужным спискам просто вешаете стилевой класс и оформляете их.
Как поставить свою картинку маркера
Да-да, css позволяет создать свой, гораздо более привлекательный маркер. Его можно задать также с помощью свойства list-style-image, либо упрощенно с помощью list-style. В значении в скобках прописывается путь к файлу, а перед ним нужно поставить ключевое слово url.
Ul{ List-style: url(marker.png); }Более подробно о свойствах списков я расписал в этой статье, рекомендую почитать, чтобы разъяснить для себя все детали.
Как убрать точки li маркеры из списка
| Здесь разберем тему как можно убрать точки, которые появляются при создание списков или навигаций на сайте, думаю многие встречали. Так как выставляешь меню или категорий, то в самом начале появляется точка и их кода или стиля ее не возможно убрать. Здесь только один выход, это запретить показывать. Она может создаться при случай, когда li присутствует. Но вообщем ближе к теме, идеи в CSS и в самый низ припишем стиль, что как раз будет отвечать за то, чтоб не выводил. li { list-style-type: none; /* Убираем точки маркеры */ } Так как сам недавно прописывал шрифтовые иконки и на одной, которая была под ссылкой на категорию появилась она, что пришлось таким способом воспользоваться. |
Как убрать точки li в меню
Доступ к namebased сайту без DNS-записи в Windows
Как включить интернациональные домены (punycode) в ISPConfig3
Html в конце ссылки статей в WordPress
Html в конце ссылок страниц WordPress
Удалить category WordPress
Как добавить редирект (301) в ISPConfig
Как настроить DNS шаблоны в ISPConfig 3
Форма контактов для WordPress
Как убрать ссылку из плагина iSape в WordPress
Простой и красивый способ украсить UnderConstruction
iSape vs VKontakte API и iMoney + VK comments
Не показывать виджет iMoney если он пуст
Простой скрипт обратного отсчета (javascript)
Заменить слова в базе MySQL средствами phpMyAdmin
Русификация плагина «NextGEN Gallery» (файл)
WP-PageNavi добавление пагинации
Случайный вывод кода (видео, текст, картинки)
Добавление меню в старый шаблон WordPress
Обвести текст при помощи HTML и CSS
Убрать category из ссылки WP (продолжение)
Добавить html в категорию и страницу
Обновляем WordPress до 3.5
Во время загрузки произошла ошибка... WordPress
Добавить валюту (руб.) в woocommerce
Системные переменные Windows
Joomla/Mambo To WordPress Migrator (5 советов)
Красивые WordPress caption
Вывод материалов из рубрики списком WordPress
Jazzy Forms плагин, который радует!
При обновлении произошла ошибка: Не удалось определить директорию содержимого
Cherry FrameWork logo + description
Удаляем строки Saphali Lite, Woocommerce, All in one seo pack
Простой плагин email рассылки (Newsletter) для WordPress
Ошибка Deprecated: Function ereg() is deprecated in /samefile.php on line 142
WordPress не работают постоянные ссылки (404 Not Found)
Несколько простых команд для Cent OS
Дополнительный домен в панели ISPManager
Несколько мыслей про Skype
Как сделать в windows 7 в папке «столбцы по размеру содержимого» по умолчанию?
Как прочистить дюзы принтеру Epson Stylus Photo на Mac OS X
Шаблон Mantra изменения вида пагинации
Шаблон Mantra изменение текста Read more
Изменить количество памяти в Mamp Pro php.ini
ISPManager установить SSL сертификат
Как выводить первую картинку поста wordpress
Как изменить длину анонса (excerpt) плагин
Как удалить ссылки на картинки в новостях WordPress
Управления ссылками WordPress плагин WPNoExternalLinks
Удаляем второй meta name=description от All in One Seo Pack
Как удалить конкретную маркерную точку внутри ul в CSS?
У меня есть простой список, и все, что я хочу сделать, это удалить конкретную маркерную точку (только значок, а не содержимое внутри li) в ul.
Я использовал первого ребенка, чтобы забрать первый, но я бы хотел удалить шестой маркер!
Я мог бы это сделать, но я бы предпочел сделать это с помощью CSS.
Как я могу это сделать?
задан Chris 29 апр. '13 в 22:43
источник поделиться