Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Что такое слои в фотошопе и как с ними работать
Изучаем работу со слоями в программе фотошоп
И я вас снова всех приветствую, мои дорогие друзья и читатели! Сегодня воскресенье, начались праздники, а именно 3 дня выходных...А у меня, блин, рабочий день. Да, так получилось, что надо подменить коллегу, но зато на следующей недели я выйду не в среду, а в четверг. Так что после праздника будет еще один выходной. Но что-то меня понесло. Вы уже догадались зачем мы здесь собрались? Наверное поняли).
О том, зачем вообще нужны слои в фотошопе, я рассказывал ранее. А сегодня я вам намерен рассказать как работать со слоями в фотошопе. Вообще работа со слоями — это одна из самых главных тем, которую должен освоить начинающий пользователь Adobe Photoshop. В принципе трудностей у вас быть не должно и вся работа происходит абсолютно без напрягов. Быстро привыкните.
- Откройте изображение неба и изображение аиста на прозрачном фоне. Взять их вы можете отсюда
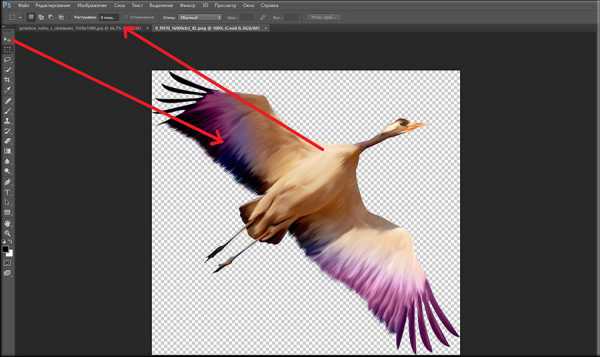
- Перейдите во вкладку с аистом и с помощью инструмента «Перемещение» перетащите его на вкладку с небом, затем отпустите кнопку мыши. Как мы видим, теперь у нас получился летящий в небе журавль, т.е. картинка стала более живой, а ведь по отдельности эти картинки были менее интересными.

- Т.е. по сути ничего сложного. Вы можете перемещать этого аиста, а можете добавить еще новые объекты, например еще птиц или самолёт. Можете изменить размер, если он вам кажется большим или маленьким.

Помните, что слои хороши тем, что над каждым из них можно совершать независимые операции, не затрагивая при этом другие. Давайте изменим нашему аисту яркость и контрастность. Для примера я изменил яркость на -60, а контрастность на +50. И как видите небо осталось таким же как было, а птичка наша изменилась явно.

Панель слоёв
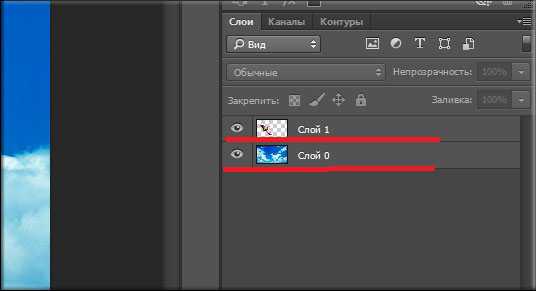
Панель слоев показываются в специальной области фотошопа, в нижнем правом углу. Здесь мы видим миниатюры каждого слоя и здесь можно работать непосредственно со слоями. И как вы видите у нас две миниатюры, а именно сам фон и тот самый аист. И каждое из этих изображений отдельны друг от друга, но смотрятся как влитые. Давайте посмотрим, что можно делать со слоями.
- Навигация. Чтобы выбрать какой-либо слой в качестве активного, вам достаточно выделить его левой кнопкой мышки.

- Имя. Если ваше изображение состоит из 3-5 слоёв, то можете не заморачиваться и никак не называть свои слои. Но если ваше изображение состоит уже из большего количества слоёв, то обязательно дайте каждому имя, чтобы не путаться и экономить время при высматривании нужного слоя. Для переименования нажмите два раза левой кнопкой мыши по имени слоя и введите своё желаемое. Например, первый слой будет — «Небо», а второй «Аист».
- Стили слоя. Если нажать два раза левой кнопкой мыши на иконке миниатюры слоя, то нам откроются стили. Таким образом мы сможем сделать каждый слой эффектнее, но об этом подробно я расскажу в другой статье.

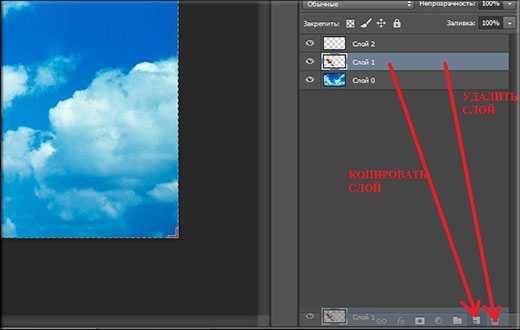
- Операции со слоями. Внизу вы видите маленькие значки. Нажав на одну из них вы создаете новый пустой слой с прозрачным фоном (кстати создать новый слой можно еще и с помощью комбинации клавиш SHIFT+CTRL+N). Ну а нажав на корзину, вы удалите слой, хотя это можно сделать всего лишь нажав клавишу DELETE на активном слое. Чтобы скопировать (дублировать) слой, вам нужно зажать левую кнопку мыши на нем, и не отпуская кнопку тянуть на значок создания слоя. Таким образом у вас будет два одинаковых слойчика.

- Перемещение. Как вы поняли, самым видимым будет тот слой, что находится выше всех, т.е. сверху. Если вы вдруг увидели, что один из ваших слоев перекрывает какой-то другой, значит его нужно просто переложить выше. Для этого зажмите левую кнопку мышки на том слое, который хотите переместить, и просто передвигайте мышкой вверх или вниз, пока не увидите, как он встал на нужное место.
- Видимость. Если какой-то слой вам на данный момент не нужен или мешает, но в то же время он в конечном итоге просто необходим, то вы можете его на время скрыть, нажав на «глазик» в окне слоёв напротив нужного слоя. Тогда он вам не будет мешать, а потом вы его снова включите.
Попробуйте сами поиграть со слоями. Вы можете добавить еще какие-то детали, тогда и слоев будет гораздо больше. В общем пробуйте и набивайте ваши руки.
Ну а если вы хотите полностью освоить слои, да и вообще все инструменты и возможности фотошопа, то обязательно посмотрите этот видеокурс. Благодаря ему вы получите необходимые навыки для работы с фотошопом, кроме того всё показано просто замечательно и уроки смотрятся на одном дыхании. В общем очень рекомендую вам посмотреть его.
Ну а на сегодня я свой урок заканчиваю. Надеюсь, что поняли основные принципы работы со слоями и статья была для вас полезной. Не забудьте подписаться на обновления моего блога и поделиться с друзьями в социальных сетях. Ну а вам желаю удачного освоения фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Работа со слоями в Photoshop
При обработке изображений в Photoshop невозможно обойтись без использования слоёв. Ведь это даёт возможность очень глубоко работать с изображениями, применять различные эффекты, чтобы в итоге при объединении получить желаемый результат. Работа со слоями является основой, без которой трудно что-либо делать в программе. Каждый, кто использует Adobe Photoshop должен понимать суть и принципы использования этого приёма. В этой статье подробно рассмотрим, как работать со слоями в Фотошопе. Давайте разбираться. Поехали!

Основы применения главного инструмента редактора
В правой части окна Photoshop cs6 (или других версий) вы можете обнаружить специальную панель, на которой расположена так называемая палитра.
Существует два типа слоёв:
Разобраться где какой очень просто. Активным является тот, который выделен в соответствующей строке.
Все имеющиеся слои можно переставать в нужном вам порядке. Делается это простым перетаскиванием мышкой. Помимо этого, их можно связывать друг с другом, объединять в группы. Это нужно для того, чтобы применить изменения для одной группы, исключая при этом другую.
Чтобы создать новый слой в Фотошопе, кликните по кнопке «Create New Layer», которая расположена внизу панели. Также можно воспользоваться комбинацией клавиш Ctrl+Shift+N. Использование горячих клавиш позволит ускорить работу, так как не нужно будет тратить время на поиск нужной кнопки.
Каждому слою можно дать имя, чтобы было удобнее с ними работать. Так вы не запутаетесь. Также они имеют свойства:
- Непрозрачность (позволяет отрегулировать уровень прозрачности);
- Видимость (слой может быть видимым или невидимым);
- Режим смешивания (это свойство определяет, как именно конкретный layer будет соединяться с нижележащим).

Основные команды выполнены в виде графических элементов управления
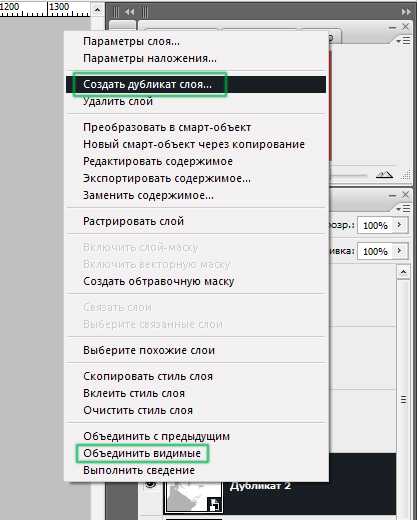
Любой layer можно скопировать, то есть сделать дубликат. Делается это очень просто. Кликните правой кнопкой мыши по названию и выберите пункт «Duplicate Layer». Существует и другой способ. Наведите курсор на нужный layer и перетащите его на иконку «Create New Layer».

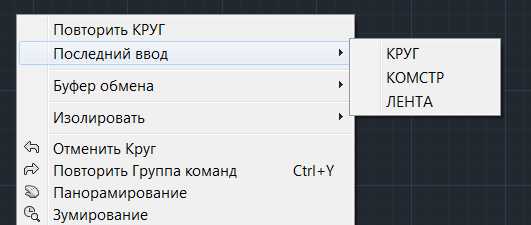
Правая кнопка мыши вызывает контекстные команды
Теперь рассмотрим один из важнейших этапов, а именно, как объединить слои в Фотошопе. Эта функция позволяет сократить количество слоёв, объединяя несколько в один. Завершив работу с каким-нибудь фрагментом, можно выполнить объединение, для большего удобства. Делается это следующим образом. Выберите текущий layer и кликните по нему правой кнопкой мыши. В выплывающем меню нажмите на пункт «Merge Visible». Также можно воспользоваться комбинацией клавиш Ctrl+Shift+E, однако, в этом случае будут объединены все видимые слои. Обязательно обращайте на это внимание.

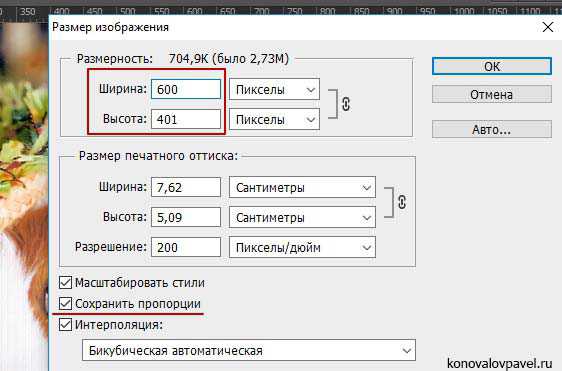
Изменение размеров стандартными средствами системы
При необходимости можно менять размер слоя. Для этого выберите нужный и нажмите комбинацию клавиш Ctrl+T. После этого вы можете свободно изменять его размеры при помощи мыши.
Чтобы удалить ненужный layer, перетащите его мышкой прямо на иконку в виде корзины.
Как видите, здесь нет ничего сложного. Важно быть внимательным и обращать внимание на то, какие элементы видимые, а какие нет. Также большую роль играет порядок расположения. Разобравшись в этих тонкостях, вы сможете решать более сложные задачи в Фотошопе. Пишите в комментариях была ли полезной для вас эта статья и спрашивайте, если какие-то моменты вызвали у вас вопросы.
Photoshop слои
В этом Photoshop уроке я расскажу, что такое слои, для чего они применяются, и как с ними работать. Если вы только начинаете обучаться работе с Photoshop, то этот урок обязателен к прочтению для вас.
Photoshop слои: базовые понятия
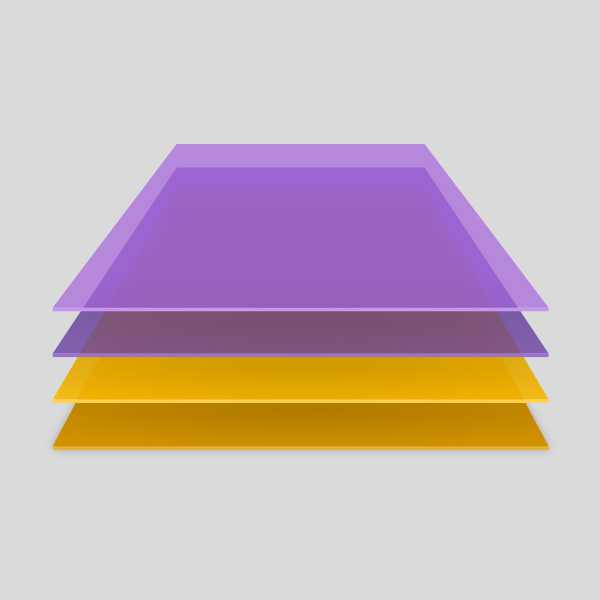
Каждый слой в Photoshop можно представить как прозрачный лист, у которого есть определённые свойства и параметры, и на котором может находиться изображение или его фрагмент. Несколько слоёв образуют своеобразную последовательность, которую можно представить в виде стопки:

Слои в стопке могут иметь разную непрозрачность и разные режимы смешивания. Те области, которые не содержат изображения или имеют непрозрачность ниже, чем 100%, позволяют видеть то, что находится на слоях ниже.
Photoshop позволяет менять порядок расположения слоёв относительно друг друга.
Всё это даёт впечатляющие возможности для работы с изображениями. Поэтому работа со слоями – один из фундаментальных принципов работы в Photoshop.
Слой в Photoshop не обязательно должен содержать какое-либо изображение, существуют так называемые корректирующие слои (если вы читали и смотрели уроки на нашем сайте, то вероятно уже не раз с ними сталкивались). Корректирующие слои содержат настройки цвета и тона, которые автоматически применяются ко всем слоям, расположенным ниже корректирующего.
Photoshop слои: работа со слоями
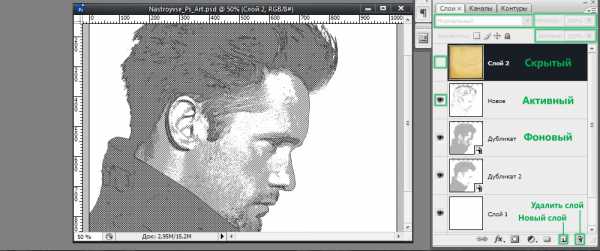
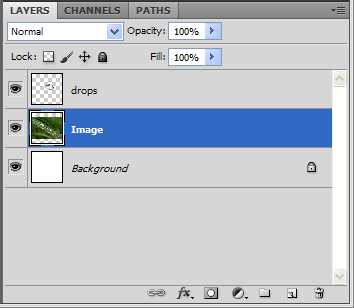
Вся работа со слоями в Photoshop производится в панели слоёв:

Изменения будут происходить только на том слое, который в данный момент активен (на рисунке это слой “Image”). Таким образом, Photoshop позволяет работать c одним изображением или его частью, не затрагивая другие посредством слоёв.
Скрытые слои
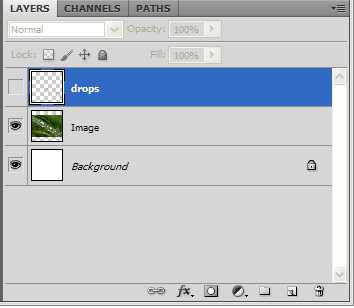
Можно скрывать содержимое одного или нескольких слоёв, просто кликнув по иконке глаза рядом со слоем. На изображении ниже слой drops скрыт. Если сохранить документ Photoshop в конечное изображение (например, в формате .jpg), то содержимое скрытого слоя так и останется невидимым.

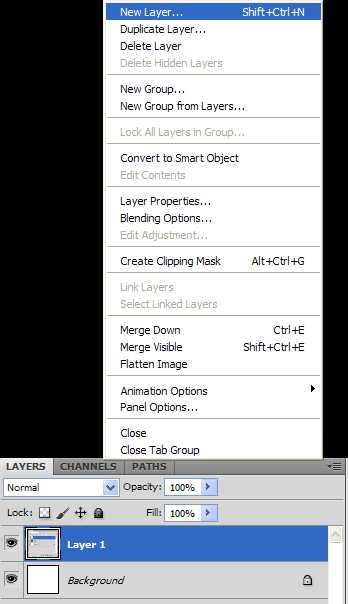
Создание нового слоя
Для того, чтобы создать новый слой, нужно кликнуть по иконке со стрелкой вниз, и выбрать New Layer (или воспользоваться сочетанием клавиш Shift + Ctrl + N, что, несомненно, удобнее)

Количество слоёв, которые можно добавить, ограничено только ресурсами компьютера.
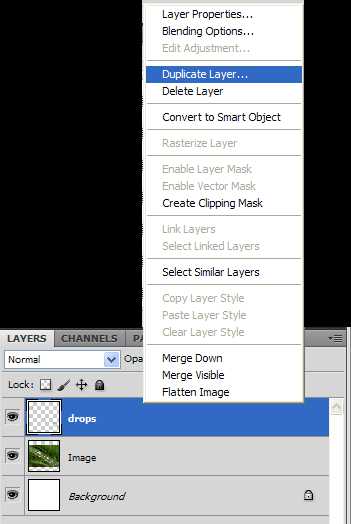
Копирование и удаление слоя
Для того, чтобы скопировать слой, щёлкните по нему правой кнопкой мыши и выберите Duplicate Layer

Аналогично создают и группы слоёв, только выбрать в меню нужно пункт New Group.
Удаление слоя производится соответственно пунктом меню Delete Layer.
Закрепление слоя
Слой можно закрепить, нажав на иконку замка в панели слоёв. Есть несколько видов закрепления:
— полное закрепление (как раз иконка замка, требуется, когда вы закончили работу со слоем и вам нужно защитить его от любых изменений)
— запретить перемещение слоя (иконка стрелок, расходящихся в 4 стороны)
— запретить графические операции со слоем (иконка кисти)
— закрепить изменение прозрачности слоя (иконка с полупрозрачным квадратом).
Переименование слоя
Переименовать слой можно дважды кликнув по его названию.
Преобразование слоя из фона
По умолчанию в любом документе есть слой Background (фон). Этот слой нельзя перемещать, а также к нему нельзя применять стили. Для того, чтобы вывести слой из фона применяется пункт меню (правой кнопкой мыши на слое) Layer from Background.
Изменение прозрачности слоя
Для того, чтобы изменить прозрачность слоя, отредактируйте параметр Opacity (непрозрачность) в панели слоёв. Чем меньше непрозрачность, тем выше прозрачность =))
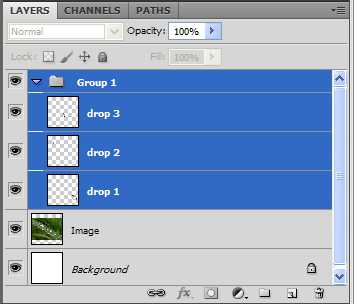
Photoshop слои: группы слоёв
Слои можно объединять в группы:

Это позволяет упорядочить слои и применять сразу к нескольким слоям одни и те же параметры или маски, просто назначив их всей группе.
Photoshop слои: растеризация слоёв
Слои, содержащие векторные компоненты (текст, контуры, вставленные напрямую изображения) не поддаются инструментам рисования. Для того, чтобы получить доступ к рисованию на таком слое, нужно перевести его в растр. Для этого используется команда растеризации слоя. Она вызывается нажатием правой кнопки мыши на слое и применении пункта Rasterize Layer.
Photoshop слои: склеивание и объединение
Склейка слоёв нужна для уменьшения размера изображения, или оптимизации пространства в панели слоёв (чтобы не было огромной “свалки слоёв”).
Сочетание клавиш Ctrl + E приклеивает нижний слой к текущему. Тоже самое сочетание клавиш, при выбранных двух или более слоях, склеивает их.
Также можно склеить все слои нажав на любом слое правой кнопкой мыши и выбрав пункт Flatten Image.
Photoshop слои: режим наложения
Очень важный параметр. Он определяет режим наложения пикселей текущего слоя на пиксели слоя снизу, благодаря чему становится возможным получение бесчисленного множества различных эффектов.
Эксперименты с этим параметром вы можете увидеть практически в каждом уроке Photoshop на нашем сайте.
Photoshop слои: стили слоя
Photoshop позволяет применять к каждому слою так называемые стили – эффекты, изменяющие вид содержимого слоёв. Стили слоя включают такие эффекты как тень, обводка, заливка градиентом и другие. К каждому слою можно применить более одного эффекта.
В панели слоёв стили отображаются вот в таком виде:
Все стили слоя поддерживают режимы наложения, что даёт ещё большую гибкость в работе с изображениями.
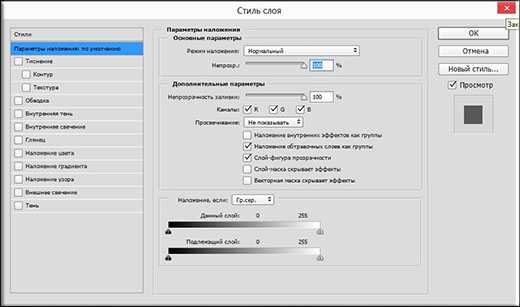
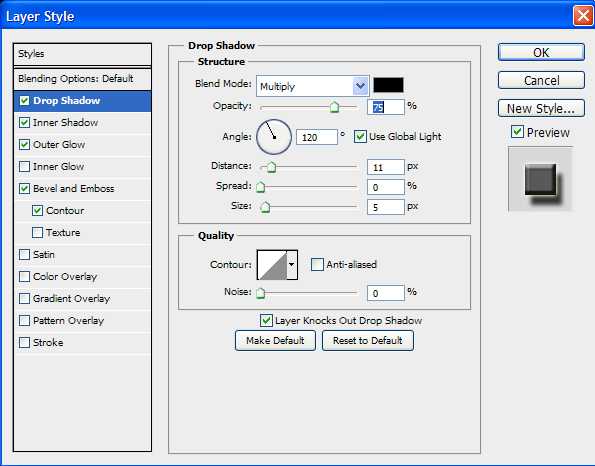
Чтобы перейти в стиль, дважды кликните по слою левой кнопкой мыши (или зайдите через меню Layer -> Layer Style -> Blending Options).
Давайте проведем краткий обзор стилей слоя и выясним, какой стиль за что отвечает.
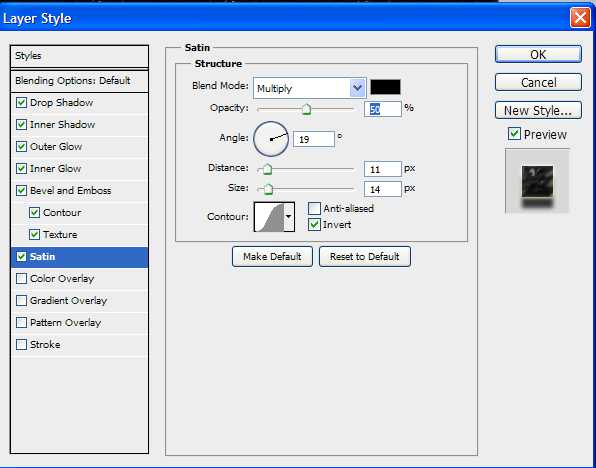
— Drop Shadow (Тень). Как можно догадаться из названия, этот стиль отвечает за отбрасывание слоем тени. Здесь можно настроить дистанцию отбрасывания тени (Distance), распространение (Spread), размер (Size), а также цвет и прозрачность.
Параметр Angle задаёт угол, под которым будет падать тень.

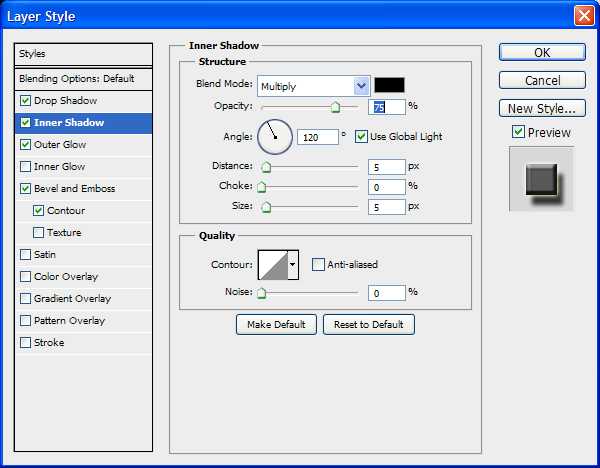
— Inner Shadow (Внутренняя тень). Добавляет тень, отбрасываемую внутрь слоя. Позволяет придать изображению эффект “вдавленности”. Настройки идентичны стилю Drop Shadow.

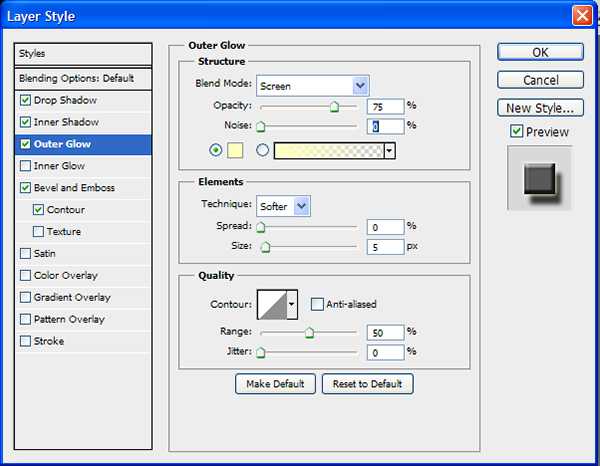
— Outer Glow (Внешнее свечение). Создаёт светящийся ареол вокруг слоя. Можно задать цвет, прозрачность, уровень зашумления (Noise), распространение и размер.

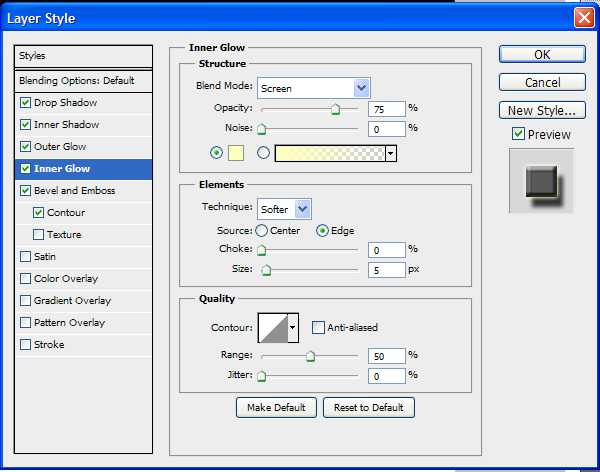
— Inner Glow (Внутреннее свечение). Тоже самое, что и внешнее, только для внутренних границ слоя. Настройки те же самые, добавлен только параметр Source (Источник), позволяющий задать, из центра (Center) или с ребра (Edge) будет исходить свечение.

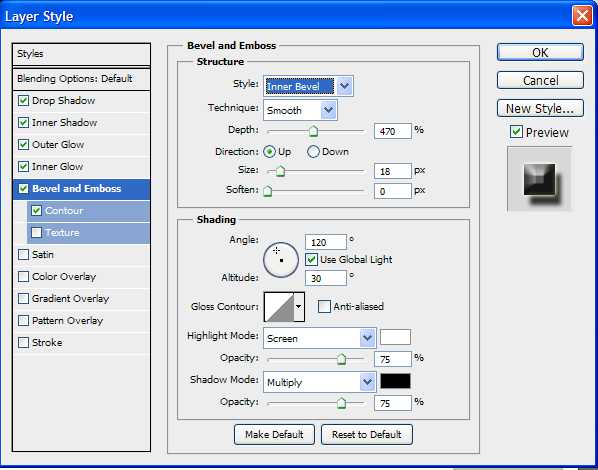
— Bevel and Emboss (Тиснение и скос). Позволяет установить для слоя подсвечивание или затенение. С помощью этого стиля удобно делать красивые рамки для слоя (однако применение этим не исчерпывается).
Имеет следующие параметры:
Стиль (Style). Может принимать значения Внутренний скос (Inner Bevel), Внешний скос (Outer Bevel), Тиснение (Emboss), Тиснение подушкой (Pillow emboss), Тиснение обводкой (Stroke emboss).
Техника (Technique). Бывает Сглаживание (Smooth), твёрдое долото (Chiesel Hard) и мягкое долото (Chiesel Soft).
Глубина (Depth).
Направление (Direction): Вверх (Up) или вниз (down).
Size (размер); Мягкость (Soften); Параметры затенения (Shading)

Также можно настроить форму контура (вкладка Contour) и текстуру (вкладка Texture).
— Глянец (Satin). Добавляет к слою глянцевый эффект. Имеет уже знакомые нам параметры.

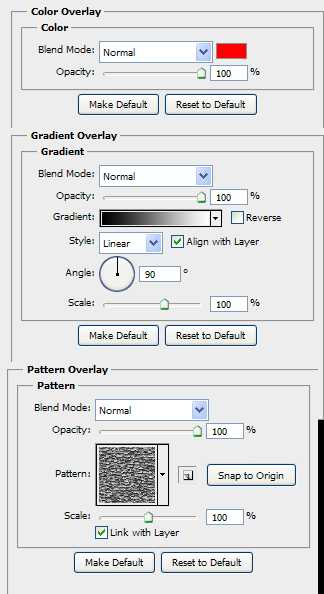
— Заливка цветом, градиентом, узором/текстурой (Color, Gradient, Pattern Overlay). Важный параметр, который даёт возможность покрасить слой цветом, наложить градиент или текстуру.

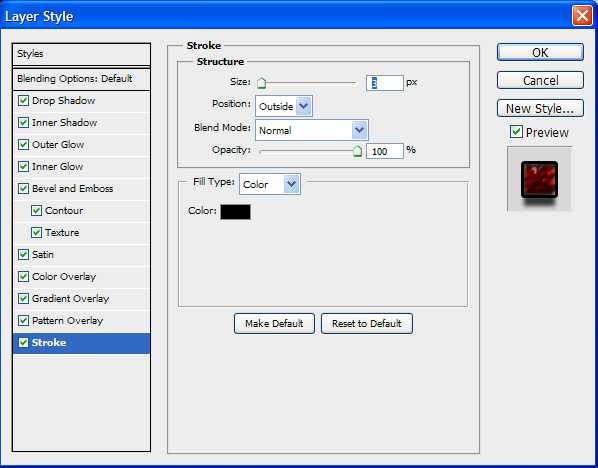
— Обводка (Stroke). Создаёт обводку вокруг слоя. Позволяет использовать в качестве обводки градиент или текстуру.

Photoshop слои: маски
Маска применяется для скрытия областей слоя. Работа с масками широко применяется в создании коллажей.
Редактирование маски производится с помощью инструментов выделения и рисования. Маска по умолчанию имеет белый цвет, который обозначает 100% непрозрачность, при нанесении чёрного цвета (полностью прозрачная область) и оттенков серого (чем темнее, тем прозрачнее) регулируется прозрачность изображения.
Маска отображается как миниатюра справа от основной миниатюры слоя:
Создать маску можно в меню Layer -> Layer Mask -> Reveal All или From Transparency. А также с помощью иконки в панели слоёв:
В совокупности режимы наложения, стили и маски слоя представляют собой мощнейший инструмент работы с растровым изображением, потенциал которого мы будет раскрывать в уроках Photoshop на нашем сайте.
На сегодня всё, я рассказал об основных моментах работы со слоями в Photoshop, надеюсь, этот Photoshop урок оказался вам полезен. Параметры режимов наложения, стилей и масок слоя заслуживают отдельного разговора, поэтому будут подробнее рассмотрены в следующих уроках. А сейчас я прощаюсь с вами, не забывайте оставлять комментарии и нажимать на кнопки внизу страницы. Желаю успехов, и до новых встреч на страницах нашего сайта.
Правильная работа со слоями в фотошопе
Хорошо организованные слои в макете говорят не только о профессионализме дизайнера, но и о его заинтересованности в конечном результате. Ведь, если верстальщик сверстает все, что попадется ему под руку — ничего хорошего из этого не выйдет. Зачастую, они и нормальные макеты верстают абы-как.
В этой статье мы поговорим о том, как ведется правильная работа со слоями в фотошопе, а так же, на что нужно обратить внимание и что учесть, при финальной подготовке макета к верстке.

Сегодня я покажу вам ннеплохой метод, благодаря которому можно, за несколько минут, избавить макет от скрытых слоев и так называемых пустышек.
Удаляем все лишнее
В процессе создания макета появляется огромное множество скрытых, неактивных, пустых слоев. Верстальщику такое лучше не показывать.
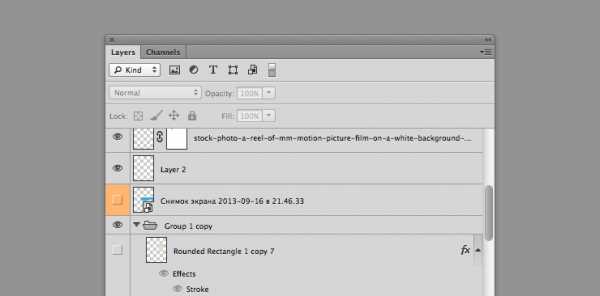
Чистку, группировку и расфасовку слоев я делаю на заключительном этапе создания сайта, когда все правки уже внесены. Обычно это бывает примерно так: на следующий день после согласования дизайна, я открываю фотошоп и наблюдаю всегда одну и ту же картину:

Cотни активных не подписанных слоев, десятки скрытых, хаотично разбросанные папки. Это, конечно, вполне, рабочие моменты. Но в итоговом варианте макета — все должно быть идеально.
Поэтому, первым делом нам нужно избавиться от пустышек (пустые слои без каких-либо элементов) и скрытых, не нужных слоев. Но тут есть небольшой подвох.
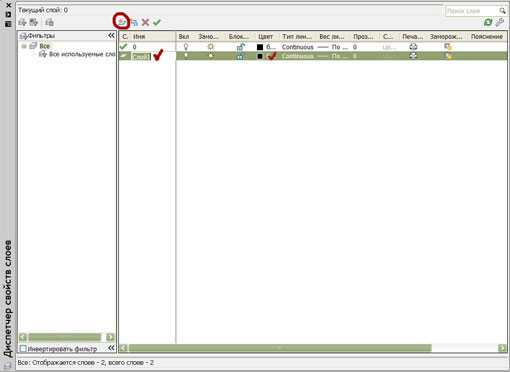
Я очень часто блокирую слои, которыми не буду использовать долгое время, допустим фон. Таких слоев может набраться с десяток и их очень нудно и долго искать и разблокировать по одиночке. Особенно, когда некоторые из них неактивны.
Для упрощения процесса поиска и удаления таких слоев я придумал небольшой хак.
Что бы разблокировать все слои нужно кликнуть на первый, а затем на последний АКТИВНЫЕ слои в панели слоев, зажимая при этом клавишу Shift. Это позволит создать выделение всех слоев, после чего следует нажать кнопку замка (блокировки слоя) два раза. Первый раз заблокирует все выделенные слои а второй разблокирует.
Примечательно то, что таким способом разблокируются все слои во всех папках. Это значительно экономит время и нервы.
Теперь, при помощи инструмента Move tool (V) и включенной галочкой Auto select выделяем весь макет (от левого верхнего угла, до правого нижнего), и нажимаем сочетание клавиш Ctrl+G (для mac os — cmd+G) — это объединит все активные не пустые слои в группу и оставит весь мусор за ней.
После этого удалаем мусор и разгрупировываем недавно сгрупированные слои, кликнув на папку в панели слоев правой клавишей мыши и выбрав пункт: ungroup layers.
Таким нехитрым способом мы избавились от неактивных пустых слоев и можно приступать к непосредственной сортировки.
Внимание! Нужно быть предельно внимательным при этой процедуре и не удалить таким образом скрытую папку каким-нибудь поп-апом.
Правила организации папок
Называть каждый слой уникальным именем — я считаю последней стадией. Это клиника и так делать не надо. Но распределить слои по папкам все же стоит.
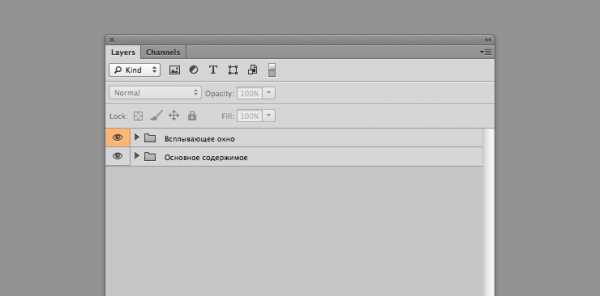
Если у вас есть всплывающие окна, поп-апы и прочие подобные элементы — их нужно вынести за пределы основного контейнера. Структура слоев в таком случае должна выглядеть примерно так:

С папкой pop-up все понятно. Слои в ней могут распологаться хаотично. Auto select верстальщику в помощь.
А вот папку container давайте разберем поподробнее.
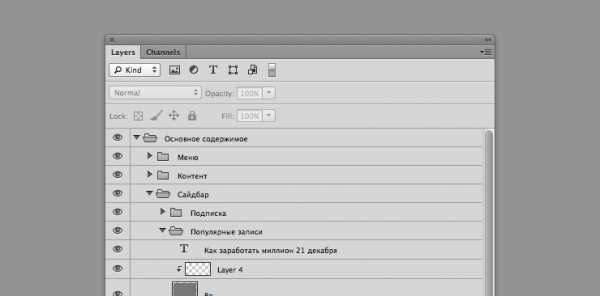
Она должна состоять из подпапок. Подпапки — это основные блоки сайта, например Меню, Контент, Сайдбар.
Каждая подпапка должа состоять из множества папок.
К примеру, мы делаем дизайн блога. Подпапка Сайдбар будет состоять из следующих папок:
Подписка, популярные записи, новые записи, архив и так далее.

Так же, при необходимости в каждой папке должны быть папки с ховерами, если их невозможно показать в основной папке.
Таким образом можно очень быстро организовать все слои. Особенно, если не перетаскивать по одному слою, а воспользоваться инструментом Move tool и его функцией auto select
Для пущей важности можно обозначить все папки разными цветами, но кто-то сравнивал это с флагом ЛГБТ. Я обычно помечаю цветом только ховеры.
Резюмируя сказанное
И так. Давайте подведем итог вышесказанного:
- Избавляейтесь от пустых и неактивных слоев.
- Группируйте все слои в папки, соблюдая иерархию
- Правильно называйте папки
- Не заморачивайтесь с переименованием слоев
- Помечайте цветом важные папки
- Пользуйтесь auto select
Соблюдение всех выше-описанных правил поможет не только облегчить жизнь верстальщикам, разработчикам и коллегам по цеху, но и поможет получить на выходе именно тот, дизайн, который вы пытались нарисовать.
в заключении
Работа со слоями в фотошопе — маленький но важный этап. Не пускайте все на самотек, цените свое и чужое время. Правильная организация слоев — поможет получить правильно сверстанный шаблон.