Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Background свойства в css
Свойство background: сокращенная запись — учебник CSS
Как вы заметили из предыдущих уроков, для стилизации фона в CSS существует большое количество свойств. И если вам нужно указать сразу несколько из них, рекомендуем использовать свойство background — это сокращенная запись, которая принимает множество значений и освобождает от необходимости писать каждое свойство для фона по отдельности (что, кстати, довольно долго и неудобно).
Порядок записи значений background
Свойство background объединяет все свойства для фона. Вы можете перечислить в нем значения для:
- background-image
- background-position
- background-size (CSS3)
- background-repeat
- background-attachment
- background-origin (CSS3)
- background-clip (CSS3)
- background-color
Порядок написания значений может быть произвольным — браузер сам определит соответствие свойств и значений. Но для схематичного пояснения мы используем последовательность из спецификации CSS:
Как видно на рисунке, мы пишем значения всех свойств через пробел как обычно. Исключением являются свойства background-position и background-size — их необходимо разделять знаком слэша /.
Ни одно значение не является обязательным: вы можете не указывать значений тех свойств, которые хотите оставить по умолчанию. К слову, настройки background по умолчанию следующие:
background-image: none; background-position: 0% 0%; background-size: auto; background-repeat: repeat; background-attachment: scroll; background-origin: padding-box; background-clip: border-box; background-color: transparent;Для примера запишем стиль через свойство background, определив только цвет фона (background-color) и порядок его обрезки (background-clip):
background: content-box #aaa;Этот код эквивалентен такому коду:
background-image: none; /* осталось по умолчанию */ background-position: 0% 0%; /* осталось по умолчанию */ background-size: auto; /* осталось по умолчанию */ background-repeat: repeat; /* осталось по умолчанию */ background-attachment: scroll; /* осталось по умолчанию */ background-origin: content-box; background-clip: content-box; background-color: #aaa;Здесь мы отметили те свойства, которые не изменились при написании сокращенной записи. И, наверное, вы уже видите, что свойство background-origin приняло такое же значение, как и background-clip, хотя мы вроде как не собирались его менять. Дело в том, что для background-origin и background-clip используются одинаковые ключевые слова — content-box, padding-box, border-box. И если указать только одно из этих ключевых слов в свойстве background, то оно будет применено сразу к двум свойствам. Если же вам понадобится указать разные значения для background-origin и background-clip, запишите их рядом через пробел, как показано на схеме выше (здесь важна последовательность — сначала идет значение background-origin, затем — background-clip).
Влияние каскадности на свойства
В первой части нашей книги, в уроке, посвященном каскадности CSS, мы говорили, что если в таблице стилей указано два одинаковых свойства для одного селектора, то предпочтение отдается тому свойству, которое находится ниже по списку. Сейчас пора вспомнить об этой особенности и подумать о том, как ведут себя свойства группы background, если к одному элементу их применяется несколько.
Допустим, мы написали следующий код:
background-color: blue; background: url(img/cat-transparent-bg.png) no-repeat;Мы ожидаем увидеть изображение кота на синем фоне, но не тут-то было. Оказывается, второе свойство background перезаписало первое значение background-color на значение по умолчанию (т. е. на transparent). Решить проблему можно, поменяв местами строки:
background: url(img/cat-transparent-bg.png) no-repeat; background-color: blue;А теперь мини-задача: если в последней строке этого кода заменить свойство background-color: blue на упрощенное свойство background: blue, как вы думаете, что произойдет с фоновым рисунком и значением no-repeat?
Рекомендации по использованию сокращенного свойства
Безусловно, использование «мульти»-свойства background может сэкономить место в таблице стилей и сберечь ваше время, но оно также может и повлечь за собой неприятности, часть из которых мы только что рассмотрели. Поэтому используйте данное свойство с умом. Если вам требуется добавить только цвет фона, лучше используйте для этого отдельное свойство background-color. То же самое касается и всего остального.
Кроме того, если вам потребуется писать стили с учетом поддержки браузера Internet Explorer 8 (или более ранних версий), а в свойстве background у вас будут содержаться значения для свойств CSS3, то браузер не сможет считать их и полностью проигнорирует свойство background. Поэтому свойства из CSS3 рекомендуется записывать по отдельности.
Далее в учебнике: устанавливаем несколько фоновых рисунков для элемента.
Подробно о свойстве CSS Background
Каждый элемент в DOM-дереве напоминает прямоугольник, который имеет фоновый слой, он может быть либо полностью прозрачным, либо цветным, либо содержать изображение. Этот фоновый слой находится под контролем 8 свойств CSS (плюс 1-го сокращённого свойства).
background-color
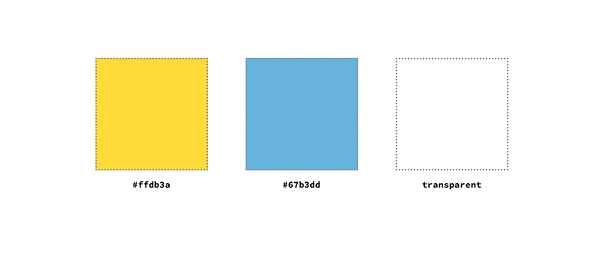
Свойство background-color задает цвет фона для элемента. Это значение может быть любым принятым значением цвета, или ключевым словом transparent.
.left { background-color: #ffdb3a; } .middle { background-color: #67b3dd; } .right { background-color: transparent; }

Цвет фона рисуется в области блочной модели, указанной в свойстве background-clip. Если также определяются какие-либо фоновые изображения, цветной слой распологается за ними. В отличие от слоев изображений, которых может быть несколько, цветной слой может быть только один для элемента.
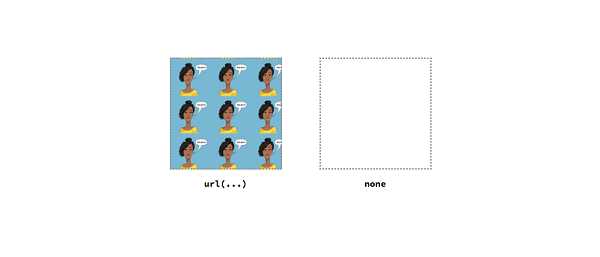
background-image
Свойство background-image определяет фоновое изображение (или изображения) для элемента. Это значение обычно представляет собой URL к изображению, определенному в url() нотации. Также может быть использовано значение none, которое будет учитываться в качестве слоя, но пустого.
.left { background-image: url('ire.png'); } .right { background-image: none; }

Мы также можем указать несколько фоновых изображений, отделенных друг от друга запятой. Каждое последующее изображение будет помещается за предыдущим на Z-оси.
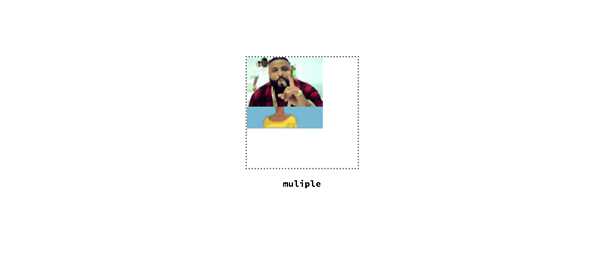
.middle { background-image: url('khaled.png'), url('ire.png');
/* Other styles */
background-repeat: no-repeat; background-size: 100px; }
background-repeat
Свойство background-repeat управляет тем как фоновое изображение заполняет пространство, после того как установлен его размер (при помощи свойства background-size (см. ниже)) и расположение (при помощи свойства background-position (см. ниже)).
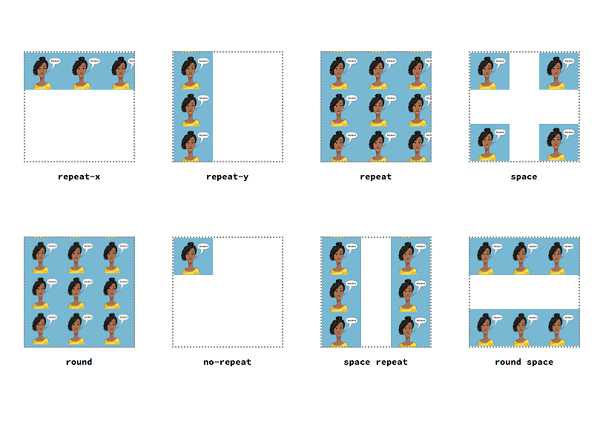
Значение этого свойства может быть одним из следующих: repeat-x, repeat-y, repeat, space, round, no-repeat. Кроме первых двух (repeat-x и repeat-y), другие значения могут быть определены или один раз, для оси х и оси у, или для каждой оси по отдельности.
.top-outer-left { background-repeat: repeat-x; } .top-inner-left { background-repeat: repeat-y; } .top-inner-right { background-repeat: repeat; } .top-outer-right { background-repeat: space; }
.bottom-outer-left { background-repeat: round; }
.bottom-inner-left { background-repeat: no-repeat; } .bottom-inner-right { background-repeat: space repeat; } .bottom-outer-right { background-repeat: round space; }
background-size
Свойство background-size определяет размер фонового изображения. Это значение может содержать ключевое слово, длину или процент.
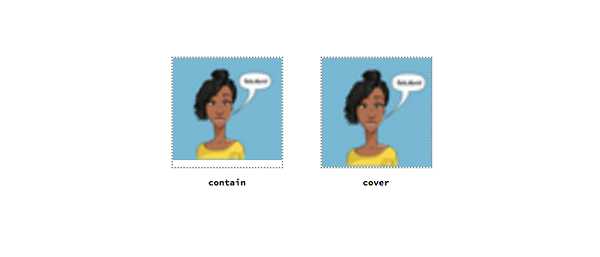
Ключевые слова доступные для этого свойства contain и cover. Ключевое слово contain будет масштабировать изображение с сохранением пропорций, до тех пор пока изображение целиком сможет поместиться в пределах области. cover будет масштабировать изображение до тех пор пока его высота или ширина сможет поместиться в пределах области.
.left { background-size: contain; background-image: url('ire.png'); background-repeat: no-repeat; } .right { background-size: cover; /*Остальные стили такие же как для класса as .left */ }

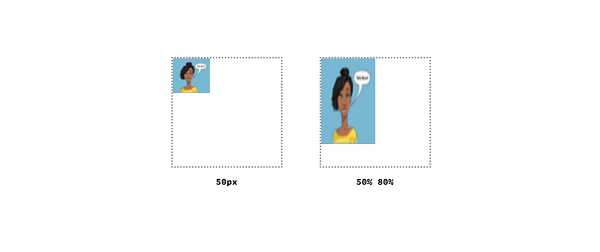
При указании размеров в единицах измерения или процентах, мы можем определить и ширину, и высоту фонового изображения. Значения в процентах вычисляются по отношению к размеру элемента.
.left { background-size: 50px; /*Остальные стили такие же как для класса .left */ } .right { background-size: 50% 80%; /*Остальные стили такие же как для класса .left */ }

background-attachment
Свойство background-attachment управляет тем, как фоновое изображение ведет себя при прокручивании страницы, относительно видимой области экрана и элемента. Оно имеет три возможных значения.
Ключевое слово fixed означает, что фоновое изображение фиксируется в видимой области экрана и не двигается, даже когда пользователь прокручивает прокручивает окна. local означает, что фон должен быть закреплен в своем положении в элементе. Если элемент имеет прокрутку и фоновое изображение позиционируется сверху, то при прокрутке элемента вниз, фоновое изображение останется на месте, вне области видимости. И, наконец, scroll означает, что фоновое изображение является фиксированным и не будет прокручиваеться вместе с содержанием элемента.
.left { background-attachment: fixed; background-size: 50%; background-image: url('ire.png'); background-repeat: no-repeat; overflow: scroll; } .middle { background-attachment: local; /* Остальные стили такие же как для класса .left */ } .right { background-attachment: scroll; /*Остальные стили такие же как для класса .left */ }

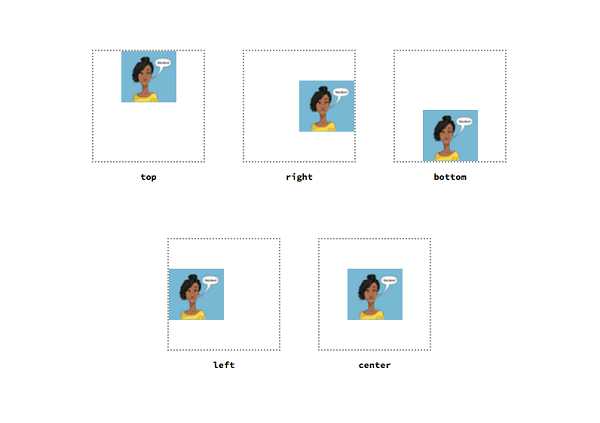
background-position
Это свойство, в сочетании со свойством background-origin, определяет, где должно быть начальное положение фонового изображения. Это значение может быть либо ключевым словом, либо длиной, либо процентом, и мы можем указать положение вдоль оси х и оси у.
Доступны следующие ключевые слова top, right, bottom, left, и center. Мы можем использовать эти ключевые слова в любой комбинации, и если указано только одно ключевое слово, то предполагается что другое равно center.
.top-left { background-position: top; background-size: 50%; background-image: url('ire.png'); background-repeat: no-repeat; } .top-middle { background-position: right; /*Остальные стили такие же как для класса .top-left */ } .top-right { background-position: bottom; /*Остальные стили такие же как для класса .top-left */ } .bottom-left { background-position: left; /*Остальные стили такие же как для класса .top-left */ } .bottom-right { background-position: center; /*Остальные стили такие же как для класса .top-left */ }

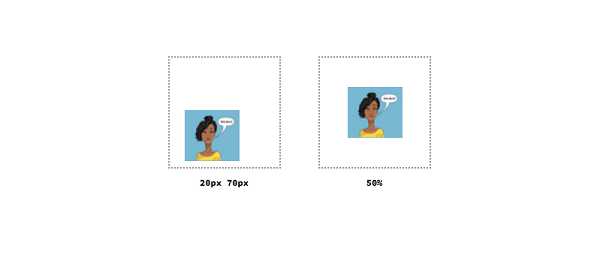
Для определения значений в единицах длины или процентах, мы можем указать положение вдоль оси х и у. Процентные значения устанавливаются по отношению к содержащему элементу.
.left { background-position: 20px 70px; /*Остальные стили такие же как для класса .top-left */ } .right { background-position: 50%; /*Остальные стили такие же как для класса .top-left */ }

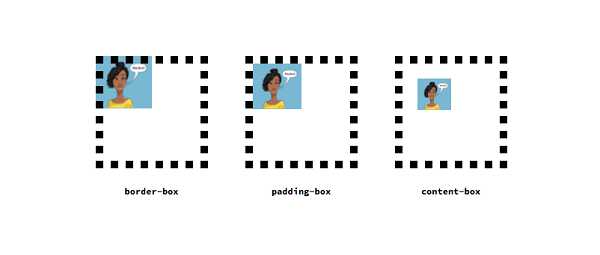
background-origin
Свойство background-origin определяет область позиционирования фонового изображения.
Доступные значения следующие: border-box - фон позиционируется относительно границы, при этом линия границы может перекрывать изображение, padding-box - фон позиционируется относительно края элемента с учетом толщины границы, и content-box - фон позиционируется относительно содержимого элемента.
.left { background-origin: border-box; background-size: 50%; background-image: url('ire.png'); background-repeat: no-repeat; background-position: top left; border: 10px dotted black; padding: 20px; } .middle { background-origin: padding-box; /*Остальные стили такие же как для класса .left*/ } .right { background-origin: content-box; /*Остальные стили такие же как для класса .left*/ }

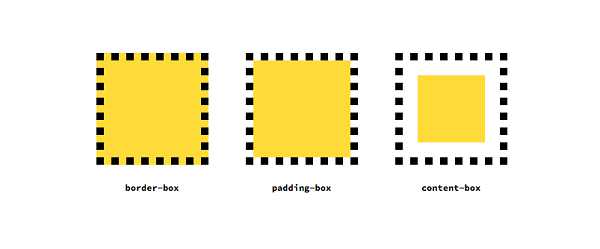
background-clip
Свойство background-clip определяет, как цвет фона или фоновая картинка должна выводиться под границами. Эффект заметен при прозрачных или пунктирных границах.
.left{ background-clip: border-box; background-size: 50%; background-color: #ffdb3a; background-repeat: no-repeat; background-position: top left; border: 10px dotted black; padding: 20px; } .middle { background-clip: padding-box; /*Остальные стили такие же как для класса .left*/ } .right { background-clip: content-box; /*Остальные стили такие же как для класса .left*/ }

background
И, наконец, свойство background является обобщающим для других свойств фона. Порядок подсвойств не имеет значения, так как типы данных для каждого свойства различны. Тем не менее, для background-origin и background-clip, если указано только одно значение, оно используется для обоих свойств. Если два, первое устанавливается для свойства background-origin.
Перевод статьи с https://bitsofco.de/
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
You have no rights to post comments
Повторение Свойств Background в CSS
В этом уроке мы собираемся рассмотреть одно из самых первых, наиболее популярных свойств CSS: background. background - одно из нескольких CSS свойств, которое часто пересматирвается. На самом деле, оно претерпело изменения в CSS3, получив новые возможности, помимо добавления фонового изображения и цвета. Давайте рассмотрим некоторые из них!
1. Смещение для Background
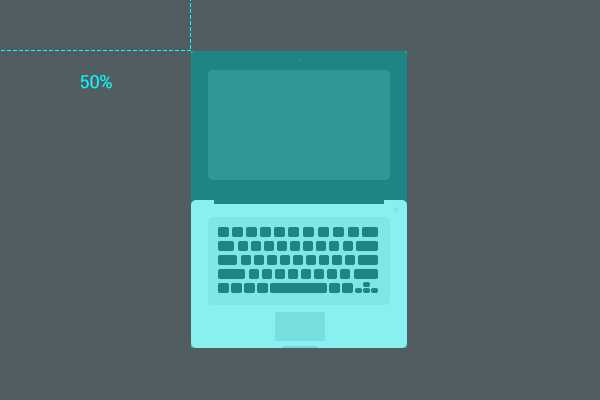
Позиционирование фоновой графики - дело простое, и скорее всего вы с ним уже знакомы. Если вы хотите позиционировать фон внизу справа, то мы записываем bottom right для background-position. Например:
#workspace { width: 100%; max-width: 668px; height: 400px; background-color: #525d62; background-image: url(images/macbook.png); background-repeat: no-repeat; background-position: right bottom; }Или в случае короткой записи background, пишем после url адреса для фона:
#workspace { width: 100%; max-width: 668px; height: 400px; background: #525d62 url(images/macbook.png) no-repeat right bottom; }В CSS3 у нас получилась дополнительная возможность задавать смещение при позиционировании; точное расстояние от позиции. Возьмем наш пример с bottom right, мы добавили bottom 20px right 30px , чтобы сместить фоновую картинку на 20px от низа и на 30px от левого края.
#workspace { width: 100%; max-width: 668px; height: 400px; background-color: #525d62; background-image: url(images/macbook.png); background-repeat: no-repeat; background-position: right 30px bottom 20px; }Элементы позиционирования (bottom, top, right, left) могут быть заданы в другом порядке, но величина смещения должна быть указана, после каждого значения позиции.
Иллюстрация Metin Kazan
2. Использование Нескольких Фоновых Изображений
Так же свойство background позволяет нам разместить на фоне несколько изображений. Давайте расширим наш фон с предыдущего примера, добавив другие объекты и гаджеты.
Мы добавим эти объекты одной записью для background или точнее background-image разделив их запятой. Мы используем свойство background-position, которое позволяет использовать несколько значений, и дает возможность позиционировать каждую картинку.
#workspace { height: 400px; background-color: #525d62; background-image: url(images/macbook.png), url(images/mouse.png), url(images/hdd.png), url(images/phone.png), url(images/ipad.png), url(images/coffee.png), url(images/camera.png); background-repeat: no-repeat; background-position: 50% 50%, /* macbook.png */ 75% 295px, /* mouse.png */ 75% 230px, /* hdd.png */ 96% 240px, /* phone.png */ 20% 250px, /* ipad.png */ 22% 190px, /* coffee.png */ 7% 280px; /* camera.png */ }Мы можем использовать фиксированные значения (пиксели например), переменные параметры (такие как проценты), или их комбинацию.
Каждая пара параметров координат отсчитывается от верхнего левого угла элемента-контейнера, к верхнему левому углу картинки. Например, верхний левый угол картинки с камерой отстоит на 280рх от верхней части элемента-контейнера, и на 7% допустимой ширины, от левого края.

Примечание: Допустимая ширина это полная ширина элемента-контейнера, минус ширина фонового изображения. Поэтому фоновое изображение с позицией 50% по х, появится как раз в центре!

Движение
Едем дальше, так как свойство background-position имеет возможность задавать анимацию, мы можем сделать наш фон более живым и привлекательным:
#workspace { width: 600px; height: 400px; background-color: #525d62; background-repeat: no-repeat; background-image: url(images/macbook.png), url(images/mouse.png), url(images/hdd.png), url(images/phone.png), url(images/ipad.png), url(images/coffee.png), url(images/camera.png); background-position: 50% 50%, 430px 295px, 425px 230px, 480px 240px, 105px 250px, 120px 190px, 40px 280px; animation: 3s ease 0s inView forwards; } @keyframes inView { 0% { background-position-y: 600%, 451px, -448px, 240px, 496px, -44px, 280px; background-position-x: 50%, 75%, 75%, 200%, 20%, 22%, -100%; } 20% { background-position-y: 50%, 451px, -448px, 240px, 496px, -44px, 280px; background-position-x: 50%, 75%, 75%, 200%, 20%, 22%, -100%; } 30% { background-position-y: 50%, 295px, -448px, 240px, 496px, -44px, 280px; background-position-x: 50%, 75%, 75%, 200%, 20%, 22%, -100%; } 40% { background-position-y: 50%, 295px, 230px, 240px, 250px, -44px, 280px; background-position-x: 50%, 75%, 75%, 200%, 0%, 22%, -100%; } 50% { background-position-y: 50%, 295px, 230px, 240px, 250px, 190px, 280px; background-position-x: 50%, 75%, 75%, 96%, 0%, 22%, -100%; } 60% { background-position-y: 50%, 295px, 230px, 240px, 250px, 190px, 280px; background-position-x: 50%, 75%, 75%, 96%, 0%, 22%, 7%; } 100% { background-position-y: 50%, 295px, 230px, 240px, 250px, 190px, 280px; } }Здесь мы устанавливаем число кадров во времени. Для каждого кадра мы задаем background-position-x и background-position-y для каждого изображения. Анимация выглядит простенько, поэтому разверните CodePen и улучшите ее!
Примечание: Нажмите кнопку Rerun в нижнем правом углу, чтобы увидеть анимацию.
Узнайте больше об анимации в CSS
Парочка Моментов Заслуживающих Внимания
Фоновые картинки, которые мы использовали - имеют свою последовательность; первый появляется поверх всех, в то время как последний появляется позади всех.
#workspace { width: 600px; height: 400px; background-color: #525d62; background-image: url(images/macbook.png), url(images/mouse.png), url(images/hdd.png), url(images/phone.png), url(images/ipad.png), url(images/coffee.png), url(images/camera.png); /* stacked at the bottom */ background-repeat: no-repeat; }Все подсвойства свойства background могут повторяться несколько раз (background-repeat, background-size, background-position и т.д.), за исключением background-color. Если вы используете короткую запись для свойства background, задавайте значение для цвета в самом конце. Например:
#workspace { height: 400px; background: url(images/macbook.png) 50% 50% no-repeat, url(images/mouse.png) 430px 295px no-repeat, url(images/camera.png) 425px 230px no-repeat #525d62; }Или, добавляйте отдельно background-color, после краткого описания свойств:
#workspace { width: 600px; height: 400px; background: url(images/macbook.png) 50% 50% no-repeat, url(images/mouse.png) 430px 295px no-repeat, url(images/camera.png) 425px 230px no-repeat; background-color: #525d62; }Оба варианта работают одинаково, но для себя я решил, что последний более интуитивный и хорошо читаемый.
3. Наложение Фоновых Изображений
Подсвойство background-blend-mode делает тоже самое наложение, которое вы можете найти в таких программах как Photoshop или Gimp; Оно смешивает фоновые изображения одно с другим, ровно как и то, что находится за ними.
background-blend-mode принимает такие же значения как overlay и multiply и ряд других, по поводу чего Jonathan Cutrell сделал фантастическую работу и описал все свойства в уроке. Я настоятельно рекомендую вам с ним ознакомится, а мы перейдем к следующему примеру.
Есть несколько способов использования Режимов Наложения (Смешивания) в CSS, чтобы сделать интересный дизайн, например такой как смешение градиента с изображением, о чем Ian Yetes рассказал в своем вдохновляющем обзоре:

Вдохновение
Вдохновение недели: Good Golly, Гаридиенты
Ian Yates
Чтобы создать такой эффект, мы добавили фоновое изображение и градиент, и применили режим наложения overlay.
#blend { background-repeat: no-repeat; background-image: url( 'img/people-15.jpg' ), linear-gradient(135deg, rgba(175,0,79,1) 0%,rgba(255,114,187,1) 100%); background-blend-mode: overlay; }Наложение воздействует на обе картинки в данном случае, поэтому вы должны быть осторожны, если вы не хотите, чтобы ваши картинки сливались в одну Если вы не хотите, чтобы ваши картинки смешивались с цветным фоном, установите второе значение на normal, и это свойство применится ко второй картинке.
#blend { background-repeat: no-repeat; background-image: url( '../img/people-15.jpg' ), linear-gradient(135deg, rgba(175,0,79,1) 0%,rgba(255,114,187,1) 100%); background-color: yellow; background-blend-mode: overlay, normal; }4. Маска для Background
Свойство background-clip используется, чтобы контролировть, как фон и фоновая картинка буду выводится в пределах границ элемента. Подобно свойству box-sizing, background-clip использует три значения со следующими названиями:
- border-box определяет величину при которой фоновое изображение или фон показываются до крайних границ элемента
- padding-box показывает фон в пределах внешних границ, заданных свойством padding, или другими словами показывает фон до внутренних границ.
- content-box показвает фон внутри элемента так, как показано ниже:
Один из практических примеров, использования background-clip, который мне удалось найти, может быть полезен, если мне нужно создать кнопку с иконкой, используя всего один эелмент. В нашем следующем примере, наше изображение, располагается в между левым и правым краем элемента, даже если мы добавим padding к каждой стороне, все равно будет работать свойство border-box.
Если мы захотим сделать вокруг иконки пустое пространство, нам нужно будет поместить этот элемент внутри другого и добавить padding у внешнего элемента. Используя background-clip правильно, мы можем сделать это аккуратно, задав content-box, и подставив padding с границами того же цвета, что и цвет фона.
Заключение
Свойство background - одно из наиболее часто используемых свойств в наших проектах. Надеюсь в данной статье мы напомнили о его широких и разнообразных возможностях, и я надеюсь увидеть еще больше различных примеров в комментариях.
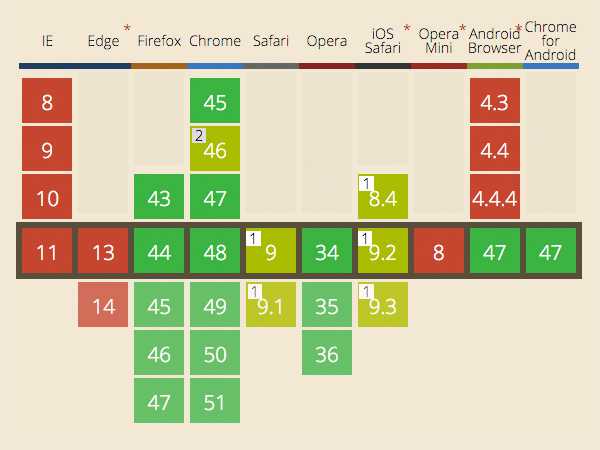
Одно замечание под конец: браузеры отлично поддерживают эти свойства (за исключением background-blend-mode). Согласно CanIUse, несколько фонов поддерживаются уже Explorer 9, с некоторыми небольшими недостатками. Такие элементы свойства как background-clip, также имеют хорошую поддержку.
Blending Modes, на момент написания этой статьи, лучше всего работали в Chrome, Opera, частично работают в Safari с несколькими багами, и к сожалению в Microsoft Edge в этом направлении нет прогресса.

Универсальное свойство background
Свойство background является объединенным свойством для определения большинства характеристик CSS фона. В короткой форме оно может принимать несколько значений, которые разделяются через запятую, каждое значение соответствует слою фона:
background: [ , ]*Каждый фоновый слой определяет свои значения свойств:
= || [ / ]? || || || {1,2}Для каждого слоя объединенное свойство задает сначала свойства background-image, background-position, background-size, background-repeat, background-origin, background-clip и background-attachment, а затем присваиваются все остальные значения.
Другими словами, объединенное свойство background присваивает заданные значения явно, а также задает изначальные наборы значений для характеристик, значения которых пропущены.
Это означает, что если вы используете сокращенное свойство background и указываете только некоторые из свойств фона, то другим параметрам будут присвоены их изначальные значения объединенного свойства.
В следующем примере мы используем сокращенное свойство background, но указываем только значение для background-attachment:
.element { background: fixed; }Приведенное выше выражение равносильно следующему:
.element { background-color: transparent; /* изначальное значение */ background-position: 0% 0%; /* изначальное значение */ background-size: auto auto; /* изначальное значение */ background-repeat: repeat repeat; /* изначальное значение */ background-clip: border-box; /* изначальное значение */ background-origin: padding-box; /* изначальное значение */ background-attachment: fixed; /* объявленное значение из сокращенного свойства */ background-image: none; /* изначальное значение */ }Когда для элемента в одном объединенном свойстве объявляется несколько фоновых слоев, то в конце устанавливается значение background-color как часть последнего CSS фонового изображения:
= || [ / ]? || || || {1,2} ||Свойство background-color может определяться только в последнем фоновом слое, потому что существует только один цвет фона для всего элемента.
Для может задаваться одно из трех возможных значений: padding-box, content-box и border-box.
И, background-clip и background-origin могут принимать значение . Но как быть, если в сокращённом свойстве указано только одно значение ? Тогда оно устанавливается для обоих параметров. Если указаны два значения, то первое устанавливается для background-origin, а второе — для background-clip.
Официальный синтаксис
Синтаксис:
background: [ , ]* /* где */ = || [ / ]? || || || {1,2} /* и */ = || [ / ]? || || || {1,2} ||Изначальные значения: Ниже приводится перечень начальных значений для конкретных свойств фона в CSS:
- background-image: none;
- background-position: 0% 0%;
- background-size: auto auto;
- background-repeat: repeat;
- background-origin: padding-box;
- background-clip: border-box;
- background-attachment: scroll;
- background-color: transparent.
Применяется: ко всем элементам
Возможность анимации: только свойства background-color, background-position и background-size могут быть анимированы
Примечания
Значения отдельных свойств фона в объединенном свойстве background могут перемещаться. Единственное жесткое требование — свойство CSS background size должно определяться после свойства background-position, и они должны быть разделены символом «/«. Вы не можете указать в объединенном свойстве размер фона, если не задаете позицию фона, в противном случае объявление является недействительным.
Примеры
В приведенном ниже коде с помощью объединенного свойства устанавливается фоновое изображение для элемента:
.element { background: #eee url(path/to/image.jpg) top 50% / contain fixed no-repeat; }Приведенное выше объявление эквивалентно следующему:
.element { background-image: url(path/to/image.jpg); background-color: #eee; background-position: top 50%; background-size: contain; background-repeat: no-repeat; background-attachment: fixed; background-origin: padding-box; /* начальное значение */ backgrounnd-clip: border-box; /* начальное значение */ }Еще один пример и его эквивалент:
div { background: padding-box url(something.png) deepPink center center; } /* Эквивалент */ div { background-color: deepPink; background-image: url(something.jpg); background-repeat: repeat; /* initial */ background-attachment: scroll; /* initial */ background-position: center center; /* в сокращенном объявлении указано только одно значение , таким образом, оно присваивается и свойству background-origin, и свойству background-clip */ background-clip: padding-box; background-origin: padding-box; background-size: auto auto; }В следующем примере используется сокращенное свойство background, чтобы задать элементу слоев фона для сайта CSS:
.element { background: url(a.png) top left no-repeat, url(b.png) center / 100% 100% no-repeat, url(c.png) white; }Данное объединенное свойство эквивалентно следующим одиночным свойствам:
.element { background-image: url(a.png), url(b.png), url(c.png); background-position: top left, center, top left; background-repeat: no-repeat, no-repeat no-repeat, repeat; background-clip: border-box, border-box, border-box; background-origin: padding-box, padding-box, padding-box; background-size: auto auto, 100% 100%, auto auto; background-attachment: scroll, scroll, scroll; background-color: white; }Демо-версия
Приведенная ниже демо-версия демонстрирует, как использовать несколько фоновых изображений:
Посмотреть демо-версию
Поддержка браузерами
Объединенное свойство background поддерживается во всех основных браузерах: Chrome, Firefox, Safari, Opera, IE, а также на Android и iOS.
Но все одиночные свойства CSS цвета фона поддерживаются во всех браузерах. Для получения дополнительной информации о поддержке браузерами одиночных свойств ознакомьтесь с соответствующими разделами документации:
Свойства CSS3, связанные с границами и фоном
Перевод статьи «background» был подготовлен дружной командой проекта Сайтостроение от А до Я.