Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Адаптивный шрифт в css
Как делать в css адаптивный текст (размер шрифта)?
Приветствую. Когда говорят об адаптивности, то обычно речь заходит о сетках и блоках. Но также важно адаптировать шрифты сайта под различные разрешения. Как это делать, узнаем сегодня.
Я поделюсь с вами одной фишкой, как верстать сайты более правильно. Наверняка все вы задаете размер шрифта в пикселях, верно? Это достаточно простой и удобный подход, но у него есть 1 проблема — при смене масштаба или размера шрифта в настройках браузера иногда могут возникать определенные проблемы.
Чтобы их вообще не было, нужно задавать все размеры с помощью относительной единицы em. Чтобы корректно это делать, для начала необходимо сбросить все css-настройки, которые браузер сам ставит по умолчанию.
О том, как это делать, вы можете прочитать в этой статье, там же находится нужный код. В частности, если вы просмотрите тот код, то одна из строк в нем такая: font-size: 100%;
Такой размер шрифта задается для всех элементов. Что значит 100%? Запомните, что в пикселях это равно шестнадцати (16px). Итак, 100% = 16рх.
Что делать дальше?
Отлично, от этого мы и будем плясать. Смотрите в макет на размеры шрифтов и задаете их не в пикселях, а в em. Расчет такой: 1em = 16px и 1em = 100%.
Например, заголовкам нужно задать размер шрифта 30 пикселей. Хорошо, берем калькулятор и делим 30 на 16. Получается 1,875. Теперь остается только прописать это в стилях:
selector{ font-size: 1,875em; }Или какой-то подсказке в форме, например, нужно задать размер текста 9 пикселей: 9/16 = 0,5625 em.
Все достаточно просто. Задав все размеры шрифтов именно в таком стиле, вы можете не бояться изменения размера шрифта в настройках браузера, так как все поменяется равномерно и читать контент на вашем сайте будет удобно при любых настройках и на любых разрешениях (правда тут уже многое зависит и от общей адаптивности шаблона).
Да, это реклама, но надеюсь, она будет полезна вам. GetUniq это сервис для вебмастеров и всех работающих с трафиком людей, с помощью которого можно выгоднее пополнять счета в кабинетах рекламных сетей, таких как Яндекс.Директ, MyTarget, ВК Таргет и другие. Без использования сервиса вам придется заплатить 1180 рублей за пополнение счета в Директе на 1000, а используя возможности Getuniq за эти же 1180 на ваш счет поступит 1100-1200 рублей! То же самое для всех других сетей. Я сам уже начал использовать и порекомендовал всем знакомым вебмастерам, рекомендую и вам. При желании, по этой ссылке вы можете почитать мой обзор сервиса.Все, на этом вся фишка. Надеюсь, кому-нибудь была полезна и пригодится при верстке.
Работа с типографикой при адаптивном дизайне
Итак, у вас есть резиновый лейаут и изображения, которые меняют размеры, но вам нужно заставить так же изменяться и текст. Один и тот же размер шрифта не подойдет ко всем возможным размерам экранов!
Мы привыкли думать, что для изменения размеров тескта достаточно указать значение относительно размеров базового шрифта, используя em’ы или проценты. В адаптивном web-дизайне мы пишем кучу правил и устанавливаем кучу ограничений, чтобы удостовериться, что наш лейаут хорошо отображается на различных разрешениях. Текст — это замечательная изменчивая среда, но, указав один размер не получится красиво заполнить им страницу. Мы рассмотрим несколько простых советов как добиться того, чтобы текст красиво заполнял лейаут, невзирая на размер экрана или устройство на котором он отображается.
Конечно, это слишком обширная тема, чтобы раскрыть ее в одном уроке. Поэтому в конце перечислено несколько полезных ресурсов на эту тему.
Заставляем типорграфику масштабироваться
Ах, этот адаптивный web-дизайн! Эти прекрасные резиновые сетки и медиа-запросы (media queries), которые помогают нашим дизайнам заполнять экраны любых размеров. К счастью для нас текст может масштабироваться практически безгранично и заполнять любой контейнер, в который мы его поместим. Наврядли нам нужно что-то еще придумывать для наших адаптивных дизайнов… или нужно? В идеале, когда наш основной лейаут масштабируется, то же должен делать и текст, и вот один способ как этого добиться.
Наша тестовая страница
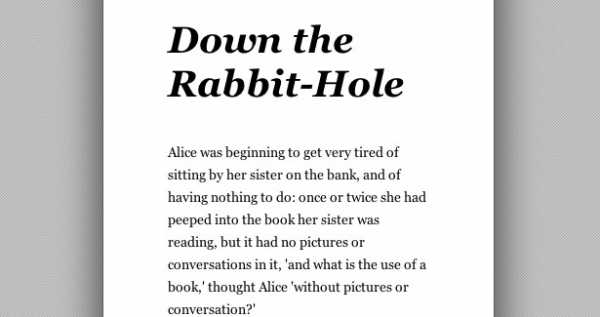
Для нужд этого примера я приготовил очень простую страницу, которая использует для демонстрации несколько первых абзацев из произведения “Алиса в Стране чудес” в качестве рыбы. Ваш сайт, надеюсь, представляет из себя нечто большее, но простота этой страницы идеально подходит нам для наших тестов, а эта техника может быть применена и к более сложным страницам.
Давайте взглянем на наш исходник и посмотрим, что у него под капотом.
в качестве заголовка и несколько параграфов, обернутых в , которому назначен класс wrap. Мы используем этот контейнер для управления длиной строки в нашем примере. Для вашего сайта ширина контейнера будет основываться на вашей сетке и ее адаптивном поведении, но идея остается неизменной.
Быстрое погружение в CSS расскажет нам, что мы установили размер шрифта у body в 100% (что, для справки, составляет около 16px). Размеры остальных елементов задаются при момощи em. Замечательно! Мы взяли хороший старт:
body { font-size: 100%; line-height: 1.6875; font-family: Georgia; }Мы отмасштабировали нашу базовую типографику, все настроили, теперь давайте проверим как наша типографика будет смотреться на различных экранах.
Сначала проверяем наименьший экран
Давайте начнем смотреть на нашу разметку на экране очень маленькой ширины, допустим что-то около 320 пикселей по ширине. примерно это вы увидите на большинстве популярных мобильных устройствах.
Изначально, при такой малой ширине ширина строки будет немного меньше чем общепринятая оптимальная длина в 45 — 75 символов. Или, если вы не фанат подсчета количества символов в строке, вы можете заметить, что строки кажутся короткими и за текстом трудновато следить. Лично я, как правило, часто перечитываю строку по несколько раз.
Чтобы получить немного больше места для комфортной длины строки мы можем уменьшить общий размер шрифта, или мы можем сделать больше наш контейнер. Раз уж мы говорим тут о масштабировании текста, то я предпочту остановиться на первом варианте, но и второй вариант тоже довольно приемлем.
Чтобы справиться с ситуацией, давайте напишем медиа-запрос для максимальной ширины в 400 пикселей. Да, это не 320 пикселей, но я предпочитаю устанавливать ограничения там где дизайн в них действительно нуждается, а не основываясь на размерах экранов у устройств.
Самый простой способ сменить размер всех шрифтов — сменить font-size у
:
@media only screen and (max-width: 400px) { body { font-size: 90%; } }Благодяря тому факту, что мы изначально указали размеры шрифтов в em, мы можем сменить все размеры на странице, просто исправив одну строчку кода. Слава относительным размерам шрифта!

Движемся дальше
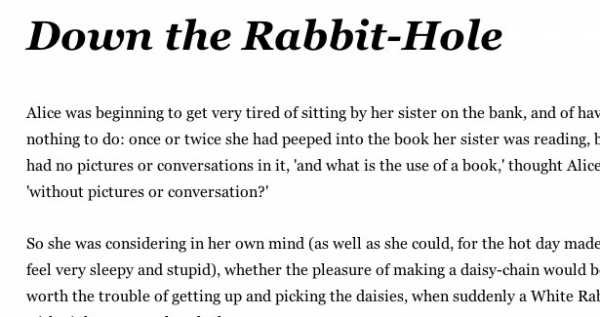
Если мы сделаем так как делают web-дизайеры и продолжим увеличивать окно браузера до огромных размеров, наш контейнер с текстом начнет становиться все больше и больше и текст в нем будет перерисовываться так, чтобы заполнить его целиком. Все так как мы и ожидаем. Но проследите за длиной строки. Когда пояляется ощущение, что она слишком длинная?
Примерно при ширине 800 пикселей (ширина всего окна браузера) длина строки становится некомфортно длинной. Похоже пришло время добавить еще одно ограничение для нашего текста.
@media only screen and (max-width: 800px) { body { font-size:100%; } } @media only screen and (max-width: 1100px) { body { font-size: 120%; } }Вот как теперь выглядин наша страничка при любой ширине окна между 800 и 1100 пикселями. Мы получили немного больше рабочего места и наш текст заполняет его немного более красиво.

В этот раз мы написали два медиа-запроса. Один для максимальной ширины 800px с font-size у body. установленным в 100%, который покрывает диапазон размеров окна между 500px и 800px. И второй, для тех случаев, когда ширина окна больше 800px, и позволяет нам увеличить базовый размер шрифта.
увеличил базовый размер шрифта до 120% когда мы проходим отметку в 800 пикселей, чтобы получить длину строки примерно такую, какая мне нравится. Конечно это всего лишь мои ощущения, которые зависят от контента как такового и от окружающих элементов. Выбирайте граничные точки и изменения масштаба, которые имеют смысл для вас и вашего дизайна. Главная цель — достичь комфортного чтения и сбалансированной сетки. Тестирование ваших лейаутов не только изменяя размеры окна браузера, поможет достичь наилучших результатов.
Иии… полетели!
Догадайтесь, что будет дальше, я собираюсь продолжить растягивать окно браузера шире и шире и посмотрю что произойдет. Неудивительно, что длина строки снова растет и достигает неудобных размеров примерно при ширине в 1100px. Пришло время для еще одной граничной точки? Мы можем продолжить добавлять и добавлять точки сколько угодно, но, кажется, это не очень умно, этому уже не видно конца!
Технически, вы можете продолжать масштабирование бесконечно. Однако, скорее всего, ваш макет и изображения этого не могут. В какой-то момент нам надо будет остановиться. И для этого простенького демо я решил остановиться на 1100 пикселях.
Осталось дописать последний медиа-запрос. Я хочу, чтобы что-то останавливало нашу строку от дальнейшего роста, чтобы мы могли все застыло на том моменте когда мы имеем приемлемую длину строки. Самы легкий путь сделать это — добавить максимальную ширину диву, содержащему текст.
Для начала, нам надо определить приблизительную ширину нашего дива с содержимым. Если ширина окна браузера равна 1100 пикселям, а ширина дива-обертки равна 70%, то совсем чуть-чуть математики дас нам 770 пикселей (1100 * 0.7).
Вооруженные этой информацией отредактируем наш последний медиа-запрос:
@media only screen and (min-width: 1100px) { body { font-size: 120%; } .wrap { max-width: 770px; } }Шрифт в нашем демо теперь такого размера, какой мы захотели.

Ну вот и все. Простая техника, позволяющая вашему тексту оставаться красивым и комфортным для чтения на широком диапазоне разрешений экранов.
Суммируя все воедино
Даже из такого простого примера вам должно быть ясно, что вы должны быть аккуратны в выборе, когда ставите ограничения для шрифта при контроле длины строки. А что же тогда на счет интерлиньяжа и иерархии? На них так же влияет изменение размеров текста и контейнера. Есть еще так много тем для изучения!
Присматривайте за своим текстом и вносите изменения так где этого требуют ваша разметка и ваш проект. Дело не в том сколько медиа-запросов вы понапишете. Дело в том, чтобы сделать ваш дизайн удобным и пуленепробиваемым для вас и любого, кто будет его использовать.
Дальнейшее чтение
Это простенькое демо только вершина айсберга. Если типографика для адаптивного web-дизайна вас заинтересовала, то вот несколько рекомендаций по чтению:
Перевод статьи Handling typography for responsive design автора Val Head
Адаптивный font-size. Поиск реализаций
Всем доброго времени суток и с наступившим.
Prelude
Долго не решался написать. Не было подходящей темы, да и читая опубликованные статьи понимал, что сам не смог бы написать развернутый текст (Халк не уметь много писать). Но прошло время и пришло понимание, что нужно поделиться всем тем, что копошится в голове. А именно: адаптивный шрифт текста, который изменялся бы пропорционально, отображался красиво не только на разных устройствах, но и при разных размерах экрана.
Review
На данный момент мне известно несколько способов адаптации текста:
- REM. Наконец-то относительный размер шрифта рассчитывается от корня страницы (Root EM), а именно — от тега HTML, а не от родителя. Все бы ничего, но если мы меняем размер шрифта у HTML — все дочерние блоки так же меняют свой размер шрифта;
- media. Тут тоже все красиво и просто. До этого размера у нас такой шрифт, а до этого — такой. Будь добр именно так и отображать;
- Специальные JS скрипты, такие как fillText и bigText, автоматически изменяющие размер шрифта для того, чтобы растянуть строку на всю ширину. Слоганы, девизы, названия разделов выглядят круто в большинстве своем благодаря именно вам;
- VW. Довольно таки свежий формат шрифтов, который пропорционально изменяется при изменении размера браузера;
Slipknot
… удавке. Ярким примером можно выделить «адаптивное» меню bootstrap, которое превращается в мобильное при достижении определенной ширины браузера. Но бывают такие моменты, когда меню или наезжает на логотип, или переходит во вторую строку, что не очень красиво. Приходится дописывать css, указывая минимальный размер ширины меню. Итак, о минусах также по порядку.- REM. Все бы ничего, но если мы меняем размер шрифта у HTML — все дочерние блоки так же меняют свой размер шрифта. А мне-то надо изменить шрифт только у одного блока — превратить 3 строки текста в 2;
- media. И тут у нам на помощь приходит media, в которой мы указываем новый стили для блоков при данном устройстве и разрешении, но читаемость css падает стремительно и бесповоротно. Мне приходилось пошагово изменять размер браузера и следить, не съехали ли блоки, а если съехали, то писать для них условие;
- Специальные JS скрипты, такие как fillText и bigText, автоматически изменяющие размер шрифта, но не рекомендуют их использовать при фразах более одной строки, не говоря уже о больших текстах;
- VW. Реагирует на любое изменение экрана и даже когда при изменении экрана браузера у блока ширина меняется с 50% на 100%, значение шрифта не изменяется — он держится на ширину браузера, а не родителя. Но глотком воздуха служит vmin и vmax.
Сulmination
Спасибо всем, кто осилил и дочитал все, что я выше изложил. Весь выше изложенный текст был написан для того того, чтобы задать самый простой вопрос: как сделать так, чтобы текст был комфортно читаемым при любом разрешении. Именно комфортно, ни большой, ни маленький; минимум прокрутки, максимум видимого текста. Ну, вы поняли. Есть же стандарты текста, выверенные маркетологами и умными людьми (разделил их специально). Есть же W3C — стандарт разметки страницы, почему нет стандартов стилей страницы: «Вот минимальный шрифт должен быть такой, а уж с цветом определись сам».DIY
Как я борюсь с адаптивностью текста. 1. На моем сайте-одностраничнике идет разделение тематических блоков заголовком в одну строку, например, «О компании», «Наши работы» и т.д. Для них я использую BigText. Заголовок располагается только на одной строке и изменяется адаптивно (как VW), но вот если ширина родительского блока изменяется с 50% на 100%, размер шрифта заголовка меняется вслед за ним. 2. Размер шрифта текста внутри одного блока беспроцентно высчитываю относительно заголовка. На load и resize вешаю функцию пересчета дочерних шрифтов относительно главного. Добился аккуратной адаптивности размера шрифта при любом разрешении, но все крутится на js, что сильно загружает браузер и пагубно влияет на скорость загрузки. Но это все кастомно и уникально для каждого блока, не говоря уже разных страницах сайта.Epilogue
Может зря поднимаю такие вопросы, может ну его, выехал блок, да и черт с ним, главное — текст читается. Но (syndrome of God ON) может и W3C стал результатом таких же первых мыслей и неробких шагов в направлении стандартизации разметки, чем сейчас займемся и мы? (syndrome of God OFF).Или уже есть такие правила?
Теги: css, font size, responsiveДанная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.
Как сделать адаптивный размер шрифта?
DLE FAQ » Все вопросы » Стили (CSS) » Как сделать адаптивный размер шрифта?
03.12.2013 doktorpull Стили (CSS), jQuery 04.03.2014 verstala Общие вопросы по вёрстке, Стили (CSS) 22.04.2014 mastodontoff Шаблоны (TPL), Стили (CSS), Ламерские вопросы 13.06.2014 follor Общие вопросы по вёрстке, Шаблоны (TPL), Стили (CSS) 29.08.2014 dimanbmw Стили (CSS) 22.02.2015 Sokolov Стили (CSS) 06.02.2016 ARTYOM Общие вопросы по вёрстке, Шаблоны (TPL), Стили (CSS) 08.03.2016 list Стили (CSS)